Les aides en ligne de GoodBarber
Créer rapidement et manuellement vos captures d'écran
Au moment de l'envoi de votre application sur les stores Apple et Google, il vous est demandé de créer vos captures d'écran afin de présenter vos applications.
Voici comment générer rapidement et manuellement les copies d'écran de votre application pour finaliser sa soumission dans les stores.
A noter que si vous le souhaitez, vous pouvez souscrire à l'option GoodBarber s'en occupe, nous nous occuperons avec la soumission de la génération de ces captures d'écran.
Pré-requis: activer la web app et télécharger Firefox
L'astuce consiste à utiliser les fonctions avancées du navigateur web firefox et la web app de votre app.
Voici donc les 2 pré-requis pour continuer :
- Disposer de Firefox sur son ordinateur. Si vous ne l'avez pas, téléchargez Firefox
- Activez la web app de votre app. Si celle-ci n'est pas activée, veuillez l'activer au moins temporairement, le temps de faire les screenshot. Suivez cette aide en ligne pour activer la web app.
Afficher la web app dans la vue responsive de Firefox
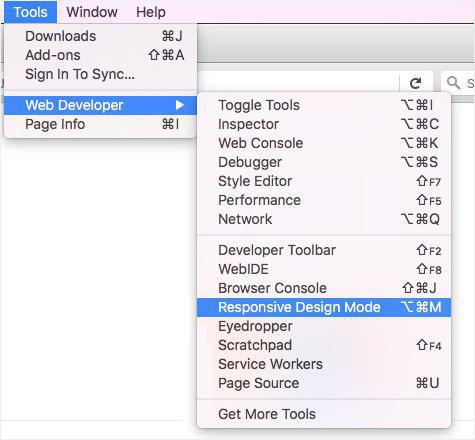
Afficher la web app dans Firefox. Ensuite, activez le mode responsive dans le navigateur.
Pour cela, dans Firefox, allez dans le menu Outils > Développement web > Vue adaptative.

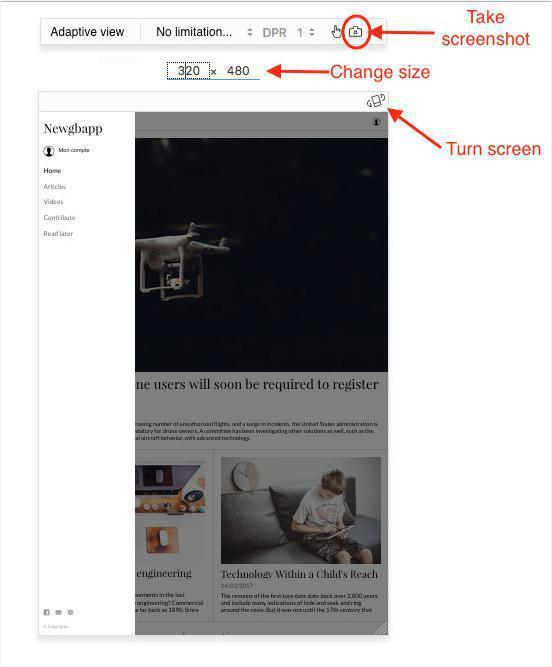
Veuillez indiquer les tailles des screenshots que vous souhaitez générer :
Google Play - Smartphone - 1080 x 1920
App Store - iPhone - 1242 x 2208
App Store - iPhone XS Max - 1242 x 2688
App Store - iPad - 2048 x 2732
App Store - iPad 3rd Generation - 2048 x 2732
Remarque : Si vous souhaitez des captures d'écran en format paysage pour l'iPad, vous n'avez qu'à passer au mode format paysage.
Effectuer vos captures d'écran en cliquant sur l'icône appareil photo dans la barre d'outils de le vue responsive.
Parcourez l'application en mode responsive pour prendre plus de captures d'écran pour chaque format. Nous vous recommandons 5 captures d'écran par format à afficher sur les stores.

 Design
Design