
Révolutionnez votre présence en ligne avec les PWA GoodBarber
Des apps rapides, performantes et irrésistibles, accessibles à tous
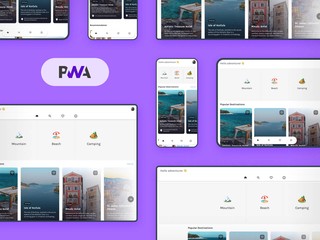
Les Progressive Web Apps (PWA) combinent le meilleur du web et du mobile. Offrez à vos utilisateurs une expérience immersive, rapide et engageante, tout en maximisant votre visibilité en ligne grâce à des outils SEO avancés.
Créer une PWAPourquoi choisir une Progressive Web App ?
Une expérience immersive qui transcende les limites des web apps classiques.

Installable en un clic
Vos utilisateurs peuvent ajouter votre PWA à leur écran d’accueil pour un accès direct.

Fonctionnement hors ligne
Grâce à un cache intelligent, vos contenus essentiels restent accessibles même sans Internet.

Performances éclairs
Vos pages chargent instantanément, même sur des connexions lentes.

Notifications push web
Engagez vos visiteurs en temps réel, directement depuis leur navigateur.
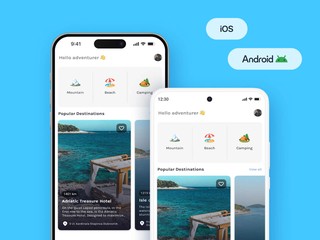
Complétez votre stratégie avec les apps natives
Combinez le meilleur des PWAs et des apps natives
Ensemble, elles forment un duo gagnant pour une stratégie digitale complète, capable de répondre à tous vos besoins et d'atteindre vos objectifs.

Vos apps natives
Pour des performances inégalées et une intégration parfaite avec les fonctionnalités matérielles.Idéales pour des performances inégalées et une intégration parfaite avec les fonctionnalités matérielles.

Vos PWA
Conçues pour élargir votre audience et maximiser votre impact sur le web.
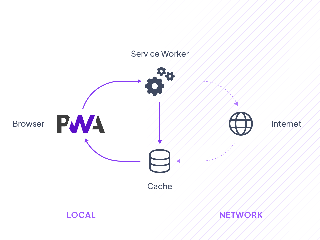
La puissance technologique derrière votre PWA
Les PWA GoodBarber exploitent les technologies web les plus avancées pour offrir à vos utilisateurs une expérience performante, continue, sécurisée, et sans compromis.

Angular, au cœur des PWA GoodBarber
GoodBarber s’appuie sur Angular, un framework open-source développé par Google, pour offrir des Progressive Web Apps dynamiques, rapides et fiables.
Grâce à Angular, vos PWA bénéficient des dernières technologies web pour une expérience utilisateur fluide et sécurisée, directement depuis le navigateur.
Grâce à Angular, vos PWA bénéficient des dernières technologies web pour une expérience utilisateur fluide et sécurisée, directement depuis le navigateur.

Service Workers
Permettent un fonctionnement hors ligne, une navigation rapide et l’envoi de notifications push, même quand l’app est fermée.

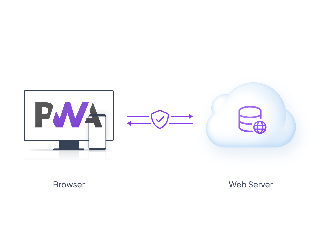
HTTPS
Assure une connexion sécurisée pour protéger vos utilisateurs et inspirer confiance.

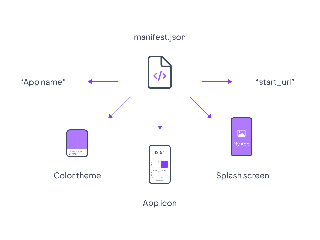
Manifeste d’application web
Transforme votre site en une app immersive avec une icône, un écran d’accueil personnalisé et une navigation plein écran.

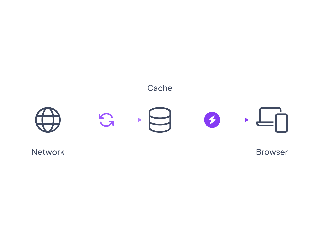
Caching intelligent
Garantit des chargements instantanés en stockant les éléments fréquemment consultés.
Maximisez votre visibilité grâce aux PWA GoodBarber
Boostez votre trafic, attirez plus de visiteurs qualifiés et convertissez-les en clients fidèles à des outils SEO intégrés.
Meta titles et descriptions
Attirez plus de clics grâce à des balises percutantes, indispensables pour renforcer votre SEO.
Redirections automatiques
Orientez chaque visiteur vers la bonne page et améliorez votre référencement.
Optimisation sociale
Créez des aperçus parfaits pour les partages sur les réseaux sociaux et rendez vos contenus plus engageants.
URLs personnalisées
Structurez vos adresses pour un référencement optimal avec des URL pensées pour les moteurs de recherche.
Sitemap et Search Console
Facilitez l’indexation de vos pages par Google grâce à des outils qui optimisent votre visibilité.
Nom de domaine personnalisé
Créez une identité professionnelle unique et renforcez votre présence en ligne.
Schema.org
Mettez en avant vos contenus dans les résultats pour améliorer votre visibilité dans les moteurs de recherches.
Pourquoi choisir GoodBarber pour vos PWA ?
1
Technologie à la pointe
Des PWA rapides, performantes et sécurisées, sans effort.
2
SEO intégré
Tout ce qu’il faut pour maximiser votre visibilité en ligne.
3
Complémentarité parfaite avec les apps natives
Combinez accessibilité web et puissance mobile.
 Design
Design