Amélioration continue du back office V4 pour votre application mobile
Ecrit par Jerome Granados le

Depuis la mise en ligne de GodBarber 4.0, nous mettons l'accent sur l'amélioration de l'experience utilisateur dans le nouveau back office.
Chaque jour, nous analysons les éléments de comportement et d'usage des utilisateurs dans la nouvelle interface de GoodBarber. Cette audit permet à notre équipe produit (ergonomes, designers, ...) de mesurer si leurs choix de conception et les processus associés sont les bons. En d'autres termes, est-ce que les utilisateurs arrivent à utiliser le produit conformément à ce que l'on a imaginé ?
Le rêve d'un Product Manager, c'est de pouvoir jeter un oeil par dessus l'épaule de tous les utilisateurs de son produit, pour observer l'usage et comprendre comment ils réagissent devant l'interface de production qu'ils découvrent. Grâce à l'analyse de données et au Data Driven Design, ce rêve devient réalité.
De nombreux logiciels de prestataires du secteur permettent de collecter des informations au cours de l'utilisation d'une interface. L'analyse de ces données permet d'avoir une vue à un instant t du parcours réel de l'utilisateur. A partir de cette analyse, designers et ergonomes de métier opèrent des modifications dans l'interface du produit pour améliorer le parcours.
Les modifications sont apportées par itérations successives. A chaque évolution, l'équipe Produit et l'équipe en charge de l'audit des données (les Data Scientists) mesurent l'impact de la modification en quasi temps réel. Pour un produit comme GoodBarber, nous sommes capables après 24h de dire si la modification appliquée dans le back office à un impact positif ou négatif sur l'expérience utilisateur.
Chaque jour, nous analysons les éléments de comportement et d'usage des utilisateurs dans la nouvelle interface de GoodBarber. Cette audit permet à notre équipe produit (ergonomes, designers, ...) de mesurer si leurs choix de conception et les processus associés sont les bons. En d'autres termes, est-ce que les utilisateurs arrivent à utiliser le produit conformément à ce que l'on a imaginé ?
Le rêve d'un Product Manager, c'est de pouvoir jeter un oeil par dessus l'épaule de tous les utilisateurs de son produit, pour observer l'usage et comprendre comment ils réagissent devant l'interface de production qu'ils découvrent. Grâce à l'analyse de données et au Data Driven Design, ce rêve devient réalité.
De nombreux logiciels de prestataires du secteur permettent de collecter des informations au cours de l'utilisation d'une interface. L'analyse de ces données permet d'avoir une vue à un instant t du parcours réel de l'utilisateur. A partir de cette analyse, designers et ergonomes de métier opèrent des modifications dans l'interface du produit pour améliorer le parcours.
Les modifications sont apportées par itérations successives. A chaque évolution, l'équipe Produit et l'équipe en charge de l'audit des données (les Data Scientists) mesurent l'impact de la modification en quasi temps réel. Pour un produit comme GoodBarber, nous sommes capables après 24h de dire si la modification appliquée dans le back office à un impact positif ou négatif sur l'expérience utilisateur.
Un exemple
Prenons par exemple la façon de construire la navigation principale de l'app dans GoodBarber 4.0
Une évolution très importante de GoodBarber 4.0 est la possibilité de construire une navigation complètement indépendante des sections de contenu.
Lors de la première mise en ligne de GB4, nous avons totalement dé-corrélé la gestion du mode de navigation (le Menu) de la gestion du contenu (les Sections). Après avoir analysé avec précision le parcours des utilisateurs dans le back office, nous nous sommes rendu compte que cette approche n'était pas intuitive. Elle ne permettait pas de conceptualiser facilement l'organisation de la navigation dans l'app. Nous avons donc apporté des améliorations.
Sans renoncer au principe d'indépendance entre les sections et le menu, nous avons organisé différemment la façon dont la navigation est construite dans l'app.
Une évolution très importante de GoodBarber 4.0 est la possibilité de construire une navigation complètement indépendante des sections de contenu.
Lors de la première mise en ligne de GB4, nous avons totalement dé-corrélé la gestion du mode de navigation (le Menu) de la gestion du contenu (les Sections). Après avoir analysé avec précision le parcours des utilisateurs dans le back office, nous nous sommes rendu compte que cette approche n'était pas intuitive. Elle ne permettait pas de conceptualiser facilement l'organisation de la navigation dans l'app. Nous avons donc apporté des améliorations.
Sans renoncer au principe d'indépendance entre les sections et le menu, nous avons organisé différemment la façon dont la navigation est construite dans l'app.
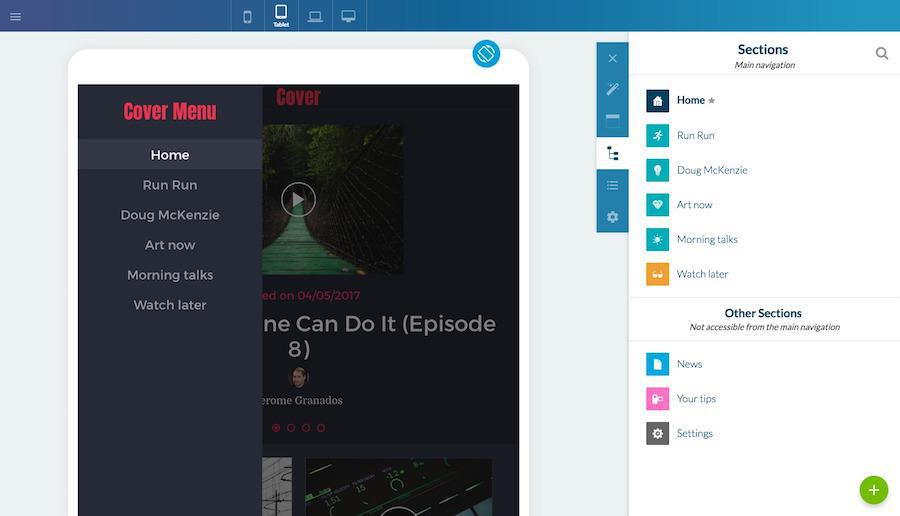
Sections et autres sections
Le menu Builder > Contenu est désormais organisé en 2 parties.
Dans la partie supérieure du panel - Sections - se trouvent les sections qui apparaissent dans la navigation principale de l'app.
Dans la partie inférieure du panel - Autres Sections - se trouvent les sections qui ne sont pas accessibles depuis le mode de navigation.
Il est possible de déplacer en drag & drop une section dans l'une ou l'autre des parties.
A chaque que fois qu'une section est déplacée dans la partie supérieure du panel, un lien vers celle-ci est automatiquement créé dans le Menu de l'app.
Si la section est déplacée dans la partie inférieure, le lien figurant dans le mode de navigation est détruit automatiquement.
Dans la partie supérieure du panel - Sections - se trouvent les sections qui apparaissent dans la navigation principale de l'app.
Dans la partie inférieure du panel - Autres Sections - se trouvent les sections qui ne sont pas accessibles depuis le mode de navigation.
Il est possible de déplacer en drag & drop une section dans l'une ou l'autre des parties.
A chaque que fois qu'une section est déplacée dans la partie supérieure du panel, un lien vers celle-ci est automatiquement créé dans le Menu de l'app.
Si la section est déplacée dans la partie inférieure, le lien figurant dans le mode de navigation est détruit automatiquement.
Design du Menu
Le menu Builder > Mode de navigation > Menu affiche les liens vers les sections accessibles depuis la navigation de l'app. Ce menu est désormais uniquement consacré à la gestion du design du Menu. Vous pouvez modifier les icônes, les polices, les couleurs de vos liens, ... et en fonction du template que vous avez choisi, ajouter des titres, des séparateurs et des raccourcis dans l'en-tête et le pied du menu.
Résultats de la modification de l'interface
Cette modification sur l'organisation des sections permet à l'utilisateur de comprendre plus facilement comment construire la navigation dans l'app. En terme d'analyse de données, cela s'est traduit par des temps plus longs d'utilisation du back office, plus d'exploration dans le choix des modes de navigation, davantage de personnalisation de l'app.
L'amélioration continue
Cette phase d'amélioration du back office juste après la mise en ligne de GoodBarber 4.0 est un passage obligé pour s'assurer de la bonne prise en main de GB4 par les utilisateurs et leurs prestataires. Au fil de nos découvertes, nous apportons les corrections nécessaires pour que la réponse à la question - Comment créer mon app avec GoodBarber 4.0 ? - soit la plus limpide possible.
Je sais que les utilisateurs existants sont impatients de pourvoir migrer leur app V3 vers la V4. Encore un peu de patience, grâce aux feedbacks que nous récupérons quotidiennement, nous sommes en train de vous préparer un super back office !
Je sais que les utilisateurs existants sont impatients de pourvoir migrer leur app V3 vers la V4. Encore un peu de patience, grâce aux feedbacks que nous récupérons quotidiennement, nous sommes en train de vous préparer un super back office !
POUR ALLER PLUS LOIN :
- La première étape dans la conception et le développement d'une application mobile est le choix de l'outil. Alors comment choisir son App Builder ? Nous vous donnons les clés en fonction de vos besoins.
- Toujours dans le travail de conception, une étape clé est de se demander comment créer une application mobile. De l'idée au design en passant par le développement, nous vous guidons.
- L'une des étapes de création concerne les écrans d'attente. Pour vous aider dans ce travail, nous avons mis en place de nouvelles maquettes pour visualiser vos écrans de lancement. Une fonction clé que notre système vous aide à créer.
- Le travail de développement d'une app peut être faire par quelqu'un du métier. Voici quelques conseils aux développeurs qui débutent sur iOS. Si vous préférez passer par notre système, rendez-vous à la première étape du processus de production.
- Vous avez une disposition pour le secteur digital et le travail de conception donne du sens à votre vie ? Voici la checklist pour lancer son agence et devenir revendeur d'application mobile Revoyez l'étape clé, en fonction des cases cochées, donner vie à votre projet !
- Le développement d'application mobile est la fonction principale de votre activité ? En tant que revendeur d'application mobile, quels tarifs pratiquer pour vos prestations mobiles ? Etudiez bien notre système, les éléments de votre offre et prenez la disposition nécessaire.
 Design
Design