Comment configurer Google Analytics pour Firebase dans votre app ?
Ecrit par Jerome Granados le

Google Analytics pour Firebase est une méthode de collecte et d'analyse de statistiques d'utilisation de votre app. Cette solution est proposée gratuitement par Google. Dans cet article, nous abordons les principes généraux pour configurer Google Analytics pour Firebase et pour interpréter les informations obtenues pour votre app iOS et pour votre app Android.
Activation de Google Analytics pour Firebase dans votre app

Si vous consultez la documentation technique de Google Analytics pour Firebase, vous verrez qu'un des préalables à son utilisation est l'ajout d'un SDK pour iOS et d'un SDK pour Android dans vos apps natives. Cette implémentation technique a déjà été réalisée par les ingénieurs de GoodBarber. Il ne vous reste plus qu'à suivre les différentes étapes de configuration depuis la console de Firebase (https://console.firebase.google.com/ ) pour commencer à collecter des évènements dans votre app et les envoyer à Firebase.
Android
Vous n'avez rien à faire, le système Google Analytics pour Firebase a été activé par défaut lorsque vous avez suivi le processus de compilation de votre app. C'est au cours de ce processus que toutes les informations nécessaires au bon fonctionnement de Google Analytics pour Firebase ont été renseignées.
iOS
Vous devez récupérer un fichier (.plist) depuis la console Firebase et l'uploader dans votre backoffice GoodBarber.
Si votre app est déjà sur l'App Store au moment où vous uploadez ce fichier, il faudra recomplier et soumettre une mise à jour pour commencer à collecter des évènements avec le SDK Firebase.
Pour savoir comment récupérer le fichier (.plist), consultez l'aide en ligne directement depuis votre backoffice. Elle vous guide pas à pas.
Je vous conseille d'utiliser le même projet Firebase pour collecter les performances de votre app Android et de votre app iOS. Cela vous permettra d'avoir des données agrégées pour les 2 plateformes. Nous verrons dans la suite de cet article que vous pourrez filtrer les données provenant d'une plateforme en particulier si vous le souhaitez.
Android
Vous n'avez rien à faire, le système Google Analytics pour Firebase a été activé par défaut lorsque vous avez suivi le processus de compilation de votre app. C'est au cours de ce processus que toutes les informations nécessaires au bon fonctionnement de Google Analytics pour Firebase ont été renseignées.
iOS
Vous devez récupérer un fichier (.plist) depuis la console Firebase et l'uploader dans votre backoffice GoodBarber.
Si votre app est déjà sur l'App Store au moment où vous uploadez ce fichier, il faudra recomplier et soumettre une mise à jour pour commencer à collecter des évènements avec le SDK Firebase.
Pour savoir comment récupérer le fichier (.plist), consultez l'aide en ligne directement depuis votre backoffice. Elle vous guide pas à pas.
Je vous conseille d'utiliser le même projet Firebase pour collecter les performances de votre app Android et de votre app iOS. Cela vous permettra d'avoir des données agrégées pour les 2 plateformes. Nous verrons dans la suite de cet article que vous pourrez filtrer les données provenant d'une plateforme en particulier si vous le souhaitez.
Collecte d'évènements

Google Analytics pour Firebase fonctionne sur le principe d'une collecte d'évènements. Lorsqu'un évènement survient dans l'app, il est enregistré par le SDK Firebase. Les informations collectées sont ensuite consultables dans la console Firebase.
Le concept d'évènements est très générique. Un évènement, c'est par exemple l'affichage d'une section, l'action de s'authentifier ou encore la finalisation d'une transaction eCommerce.
Le SDK Firebase enregistrement automatiquement toute une série d'évènement prédéfinis. Mais lors de l'implémentation du SDK, le développeur (GoodBarber en l'occurence) peut définir d'autres évènements à collecter. Nous avons donc ajouté plusieurs évènements clés comme la consultation d'une section, d'une catégorie, d'un article, la soumission d'un formulaire, etc. La collecte de ces évènements et leur analyse vous permet d'en savoir davantage sur l'interaction de vos utilisateurs avec votre app.
Le concept d'évènements est très générique. Un évènement, c'est par exemple l'affichage d'une section, l'action de s'authentifier ou encore la finalisation d'une transaction eCommerce.
Le SDK Firebase enregistrement automatiquement toute une série d'évènement prédéfinis. Mais lors de l'implémentation du SDK, le développeur (GoodBarber en l'occurence) peut définir d'autres évènements à collecter. Nous avons donc ajouté plusieurs évènements clés comme la consultation d'une section, d'une catégorie, d'un article, la soumission d'un formulaire, etc. La collecte de ces évènements et leur analyse vous permet d'en savoir davantage sur l'interaction de vos utilisateurs avec votre app.
Rapport sur les paramètres personnalisés

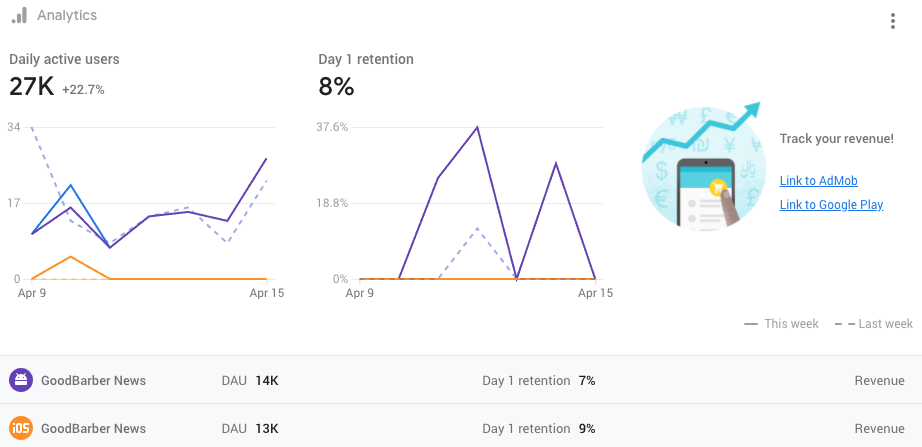
Dans la console Firebase, la section "Analytics" est dédiée à l'analyse des statistiques. Cette section regroupe différents rapports, dont le Dashboard. Le Dashboard affiche les informations des principaux évènements ainsi que ceux que vous avez décidé de surveiller.
Le dashboard indique pour chaque évènement qu'il contient le nombre de fois où il s'est déclenché.
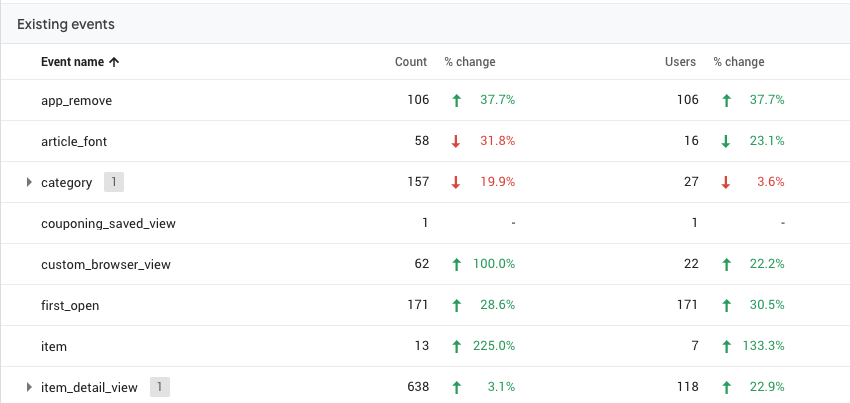
Chaque évènement possède des attributs, appelés aussi paramètres. Le SDK Firebase collecte tous les évènements et leurs paramètres, mais la console n'affiche pas tout dans les rapports. Vous devez faire un choix. Pour cela, rendez-vous dans le menu Analytics > Events de la console. Choisissez dans la liste l'évènement qui vous intéresse et ouvrez les options de reporting.
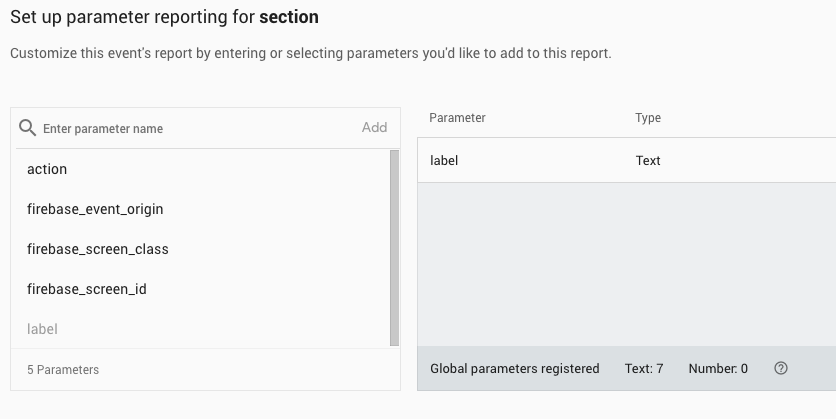
Dans la liste des paramètres associés à l'évènement, sélectionnez ceux que vous souhaiter faire figurer dans votre dashboard.
Attention, vous pouvez suivre au maximum 100 paramètres personnalisés par projet Firebase.
Par exemple, pour l'app du blog de GoodBarber , j'ai décidé d'enregistrer dans mes rapports le paramètre "Label" de l'évènement "Section". A chaque fois qu'une section est consultée, l'évènement est déclenché et le paramètre "Label" contient le nom de la section consultée.
Le dashboard indique pour chaque évènement qu'il contient le nombre de fois où il s'est déclenché.
Chaque évènement possède des attributs, appelés aussi paramètres. Le SDK Firebase collecte tous les évènements et leurs paramètres, mais la console n'affiche pas tout dans les rapports. Vous devez faire un choix. Pour cela, rendez-vous dans le menu Analytics > Events de la console. Choisissez dans la liste l'évènement qui vous intéresse et ouvrez les options de reporting.
Dans la liste des paramètres associés à l'évènement, sélectionnez ceux que vous souhaiter faire figurer dans votre dashboard.
Attention, vous pouvez suivre au maximum 100 paramètres personnalisés par projet Firebase.
Par exemple, pour l'app du blog de GoodBarber , j'ai décidé d'enregistrer dans mes rapports le paramètre "Label" de l'évènement "Section". A chaque fois qu'une section est consultée, l'évènement est déclenché et le paramètre "Label" contient le nom de la section consultée.
Rapport en temps réel
Le menu StreamView affiche en temps réel les informations collectées par l'application. Dans ce menu, et comme pour chacun des rapports, il est possible de filtrer l'information affichée. Si vous collectez des évènements depuis votre app iOS et votre app Android dans le même projet Firebase, vous pourrez filtrer les informations issues de chaque plateforme.
J'utilise le menu StreamView pour vérifier que Google Analytics pour Firebase est correctement installé sur mes apps. Pour cela, j'affiche la vue Events > Trending. Elle donne tous les évènements collectées depuis les 30 dernières minutes. Ensuite, je navigue dans mon app pour déclencher des évènements. Une fois que j'estime avoir suffisamment déclenché d'évènements, je quitte l'application et quelques secondes plus tard, les évènement s'affichent dans le menu StreamView.
Généralement, les événements enregistrés par votre app sont regroupés sur une période d'environ une heure et envoyés par lots à la console. Cette approche économise la batterie des téléphones de vos utilisateurs et réduit l'utilisation des données réseau. Cependant, il faut savoir aussi que les évènements sont envoyés à la console également au moment où l'app passe en background sur le téléphone de votre utilisateur. C'est la raison pour laquelle je quitte l'app immédiatement après avoir déclenché des évènements, afin de voir les résultats de la collecte dans la StreamView.
J'utilise le menu StreamView pour vérifier que Google Analytics pour Firebase est correctement installé sur mes apps. Pour cela, j'affiche la vue Events > Trending. Elle donne tous les évènements collectées depuis les 30 dernières minutes. Ensuite, je navigue dans mon app pour déclencher des évènements. Une fois que j'estime avoir suffisamment déclenché d'évènements, je quitte l'application et quelques secondes plus tard, les évènement s'affichent dans le menu StreamView.
Généralement, les événements enregistrés par votre app sont regroupés sur une période d'environ une heure et envoyés par lots à la console. Cette approche économise la batterie des téléphones de vos utilisateurs et réduit l'utilisation des données réseau. Cependant, il faut savoir aussi que les évènements sont envoyés à la console également au moment où l'app passe en background sur le téléphone de votre utilisateur. C'est la raison pour laquelle je quitte l'app immédiatement après avoir déclenché des évènements, afin de voir les résultats de la collecte dans la StreamView.
Synchronisation entre Google Analytics et Google Analytics pour Firebase
Si vous êtes davantage familier avec l'interface de Google Analytics, sachez que vous pouvez également l'utiliser pour consulter les statistiques collectées par le SDK Firebase dans votre app. Les données sont exploitables aussi bien dans Google Analytics que dans Firebase.
Pour établir la synchronisation entre les 2 outils, depuis la console Firebase, rendez-vous dans Project Settings > Integrations et activez le module Google Analytics de votre appareil. Une nouvelle propriété sera créée dans votre compte Google Analytics.
Pour établir la synchronisation entre les 2 outils, depuis la console Firebase, rendez-vous dans Project Settings > Integrations et activez le module Google Analytics de votre appareil. Une nouvelle propriété sera créée dans votre compte Google Analytics.
POUR ALLER PLUS LOIN :
- Les applications mobiles vous intéressent et vous souhaitez créer la vôtre ? Chez Goodbarber c'est possible ! En quelques étapes, vous pouvez développer une application pour mobiles grâce à l'outil de création que nous élaborons.
- De bonnes campagnes de pub peuvent vous permettre de gagner de la visibilité, mais il est tout aussi important de bien définir sa stratégie digitale. En fonction de vos objectifs, il y a différentes étapes à mettre en place et différents éléments à développer. Découvrez les 3 questions à se poser pour mettre en place une bonne stratégie digitale . GoodBarber vous propose une méthode pour vous aider à définir le bon comportement à adopter.
- Une fois la conversion client potentiel - consommateurs opérée, il est important d'analyser le comportement de vos utilisateurs. D'ailleurs, le nombre de téléchargements de votre application pour mobiles n'est pas le seul élément qui détermine l'engagement de vos utilisateurs . Une fois que ces derniers ont procédé à l'installation de votre app, il est important de les maintenir intéressés car le marché des applications mobiles est concurrentiel. En fonction de votre cible, vous devez donc mettre en place des mesures pour rester attractif.
- A l'affiche de notre tableau aujourd'hui : Applicantes : l'avant / après d'une app . En fonction de votre goût pour les technologies, vous aimerez découvrir cette application qui permet de s'informer sur les dernières nouveautés du monde mobile. A travers cet article, le créateur nous explique tout de la création de son système, disponible sous forme d'application sur votre appareil.
- Un des éléments les plus importants de votre app concerne l'écran d'accueil. Une fois que vos utilisateurs ont procédé à l'installation de votre appli et qu'ils l'ouvrent, c'est la première chose qu'ils voient. En fonction du design que vous voulez créer, découvrez notre Home modulaire pour application mobile .
- Au tableau d'aujourd'hui : les nouveaux éléments développés par nos équipes ! Découvrez notre premier scrum report . En fonction de vos demandes, nous essayons d'adapter notre outil de création alors nous espérons qu'il vous plaira !
 Design
Design