Les service workers pour application mobile
Ecrit par Muriel Santoni le
Voilà maintenant quelques temps que vous entendez parler des PWA et de leurs avantages indéniables. Mais savez-vous réellement comment cette nouvelle technologie fonctionne et ce qui la rend si différente d’un site web classique, ou d’une app native? Cet article a pour objectif d’expliquer concrètement le fonctionnement de ce qui participe grandement à rendre les PWA si uniques: les Service Workers.
Comment fonctionne une PWA?
Les PWAs sont le parfait compromis entre un site web et une application natives. Leur mode de fonctionnement repose en fait sur la combinaison inédite de concepts déjà existants qui, mis en commun leur permet d’atteindre des performances remarquables:

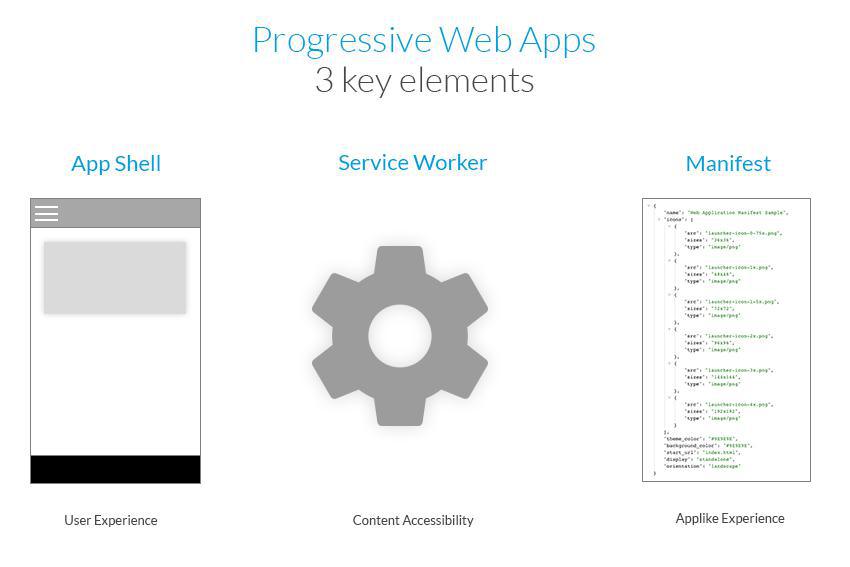
- L'App Shell
Il s'agit en quelque sorte de la coquille de votre application, à l’intérieur de laquelle sera diffusée vos données. Elle est constituée des bases HTML, CSS et JavaScript nécessaires pour le fonctionnement de l’interface utilisateur. L’utilisation d’une architecture de type App Shell permet à ces paramètres, très légers, d’être chargés très rapidement lors de la première visite réduisant ainsi considérablement le temps de premier affichage.
- Un Service Worker
Il s’agit de la base technique de nombreuses fonctionnalités qui distinguent les PWAs des sites web classiques. Il se positionne entre l’app et le navigateur (ou le réseau lorsqu’il est disponible) et peut fortement modifier le comportement de l’app grâce aux nombreuses possibilités qu’il offre et que nous développerons plus loin dans l’article.
- Un Manifeste JSON
Un manifeste est un fichier contenant des métadonnées relatives aux autres fichiers qu’il décrit. Il s’agit d’un fichier descriptif qui permettra de donner un rendu plus natif à l’application avec un affichage plein écran, des icônes identifiables, la possibilité de modifier l’orientation de l’écran, et surtout la possibilité d’installer l’application sur l’écran d’accueil des utilisateurs.
Qu’est-ce qu’un service worker?
1/ Définition et fonctionnement
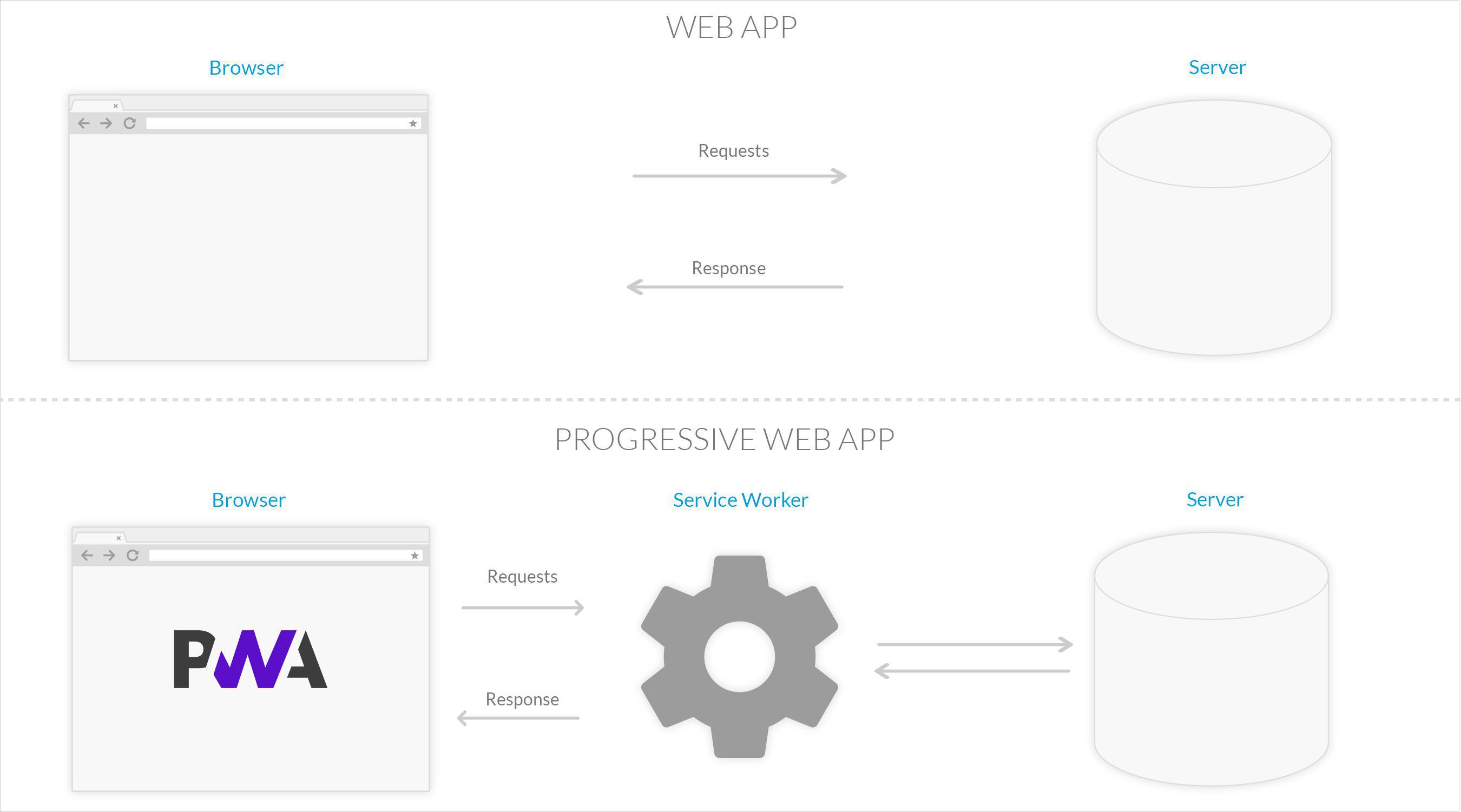
D’un point de vue technique, un service worker est un script exécuté en arrière-plan par un navigateur. Il est capable d’exécuter des actions en réponse à des évènements comme des requêtes réseau, ou des infos transmises par le système d’exploitation (modifications de connectivité par exemple). Il permet aux développeurs de construire des fonctionnalités avancées comme la gestion de notifications push et la gestion du cache. Une fois le service worker installé dans le navigateur, il effectue les tâches qui lui sont assignées de manière indépendante, et ce même si l'utilisateur ne navigue pas sur le site. Le fonctionnement d’un service worker s’approche de celui d’un serveur proxy, il va servir d’intermédiaire entre le navigateur et Internet afin d’améliorer l’expérience utilisateur, notamment en stockant les données d’une page web en cache.

En synthèse, un service worker est finalement un simple fichier JavaScript qui s'exécute en arrière plan et qui se déclenche à l’appel de certains évènements. Il va intercepter les requêtes faites au serveur et sera de capable de renvoyer une réponse soit en transmettant la ressource reçue par le serveur, soit en fournissant une version locale de la ressource si elle a déjà été demandée. Dans le cas des Progressive Web Apps GoodBarber par exemple, il va permettre d'optimiser la manière dont le navigateur va afficher les polices de caractères en les téléchargeant lors de la première visite de l'utilisateur et en les stockant en cache. Lors des visites ultérieures, la police sera servie localement, ce qui rendra l'affichage de la police instantanée, garantissant un affichage de l'application plus rapide.
2/ Limites
Il y a 2 pré-requis pour qu’un service worker s’installe dans un navigateur :
- Le premier, est l’utilisation du protocole https pour servir les pages du site web. Les service workers peuvent effectuer des opérations très puissantes depuis le navigateur de l’utilisateur. L’utilisation du protocole https garantit qu’il n’y a pas eu d’usurpation lors de l’installation du service worker. Si la page est servie en http; le service worker ne sera pas installé.
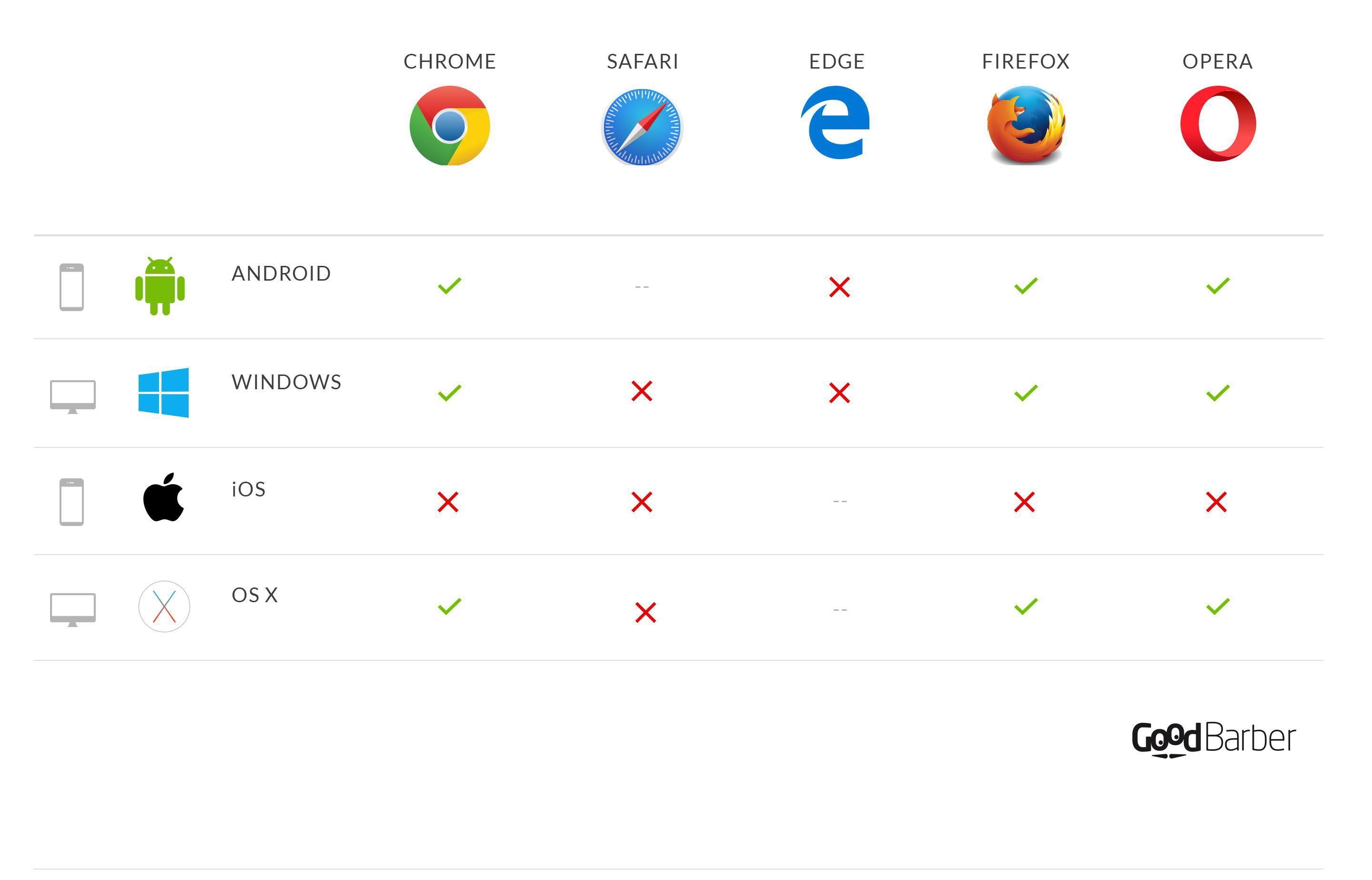
- Le deuxième, est l’utilisation d’un navigateur supportant l’utilisation des service workers. Actuellement les service workers sont supportés par les navigateurs suivants: Google Chrome, Mozilla Firefox, Opera, Microsoft Edge, en fonction du système d'exploitation de la machine sur laquelle ils sont installés.

Comme vous pouvez le voir, Apple n’a pas encore ouvert les portes de son fameux navigateur aux service workers et donc à toute la puissance des PWAs. Mais bonne nouvelle Safari et Safari iOS ne devraient pas tarder à apparaître dans la liste des navigateurs compatibles. Si pour le navigateur IE les service workers ne sont pas disponibles, en ce qui concerne le navigateur Edge, les développements sont également en cours .
Concrètement qu’est ce qu’un service worker apporte aux PWA?
Les service workers participent grandement à rapprocher les PWAs des apps natives en termes de fonctionnalités. Voici quelques exemples:
1/ Synchronisation en arrière plan
Une fois les service workers installés, les sites web ont la possibilité d’exécuter du code JavaScript sans avoir besoin d’être au premier plan, voire sans qu’aucune page web ne soit ouverte dans le navigateur. Cette fonction est l’équivalent des mises à jour en l’arrière-plan des apps natives, mais appliqué au web. Cette fonction est utile pour la mise à jour régulière des données d’un site et permet l’affichage direct des données à jour à l’arrivée de l’utilisateur. Elle intervient également dans l’amélioration des performances en chargeant à l’avance aussi bien des ressources statiques que des pages complètes.
1/ Synchronisation en arrière plan
Une fois les service workers installés, les sites web ont la possibilité d’exécuter du code JavaScript sans avoir besoin d’être au premier plan, voire sans qu’aucune page web ne soit ouverte dans le navigateur. Cette fonction est l’équivalent des mises à jour en l’arrière-plan des apps natives, mais appliqué au web. Cette fonction est utile pour la mise à jour régulière des données d’un site et permet l’affichage direct des données à jour à l’arrivée de l’utilisateur. Elle intervient également dans l’amélioration des performances en chargeant à l’avance aussi bien des ressources statiques que des pages complètes.
2/ Accessibilité hors ligne
Avant l’apparition des service workers, la fonctionnement hors ligne des apps web était géré par l’interface Appcache, qui permettait de stocker les fichiers de l’application dans un cache, et de les utiliser en cas de perte de connexion.
Si l’accessibilité hors ligne était donc déjà possible grâce à Appcache, les service workers simplifient grandement la mise en place de ce fonctionnement. En effet Appcache présente certains inconvénients, notamment un manque de flexibilité.
Les service workers ont d’ailleurs initialement été conçus comme une version améliorée de Appcache, afin de permettre aux développeurs web de fournir à leurs apps un fonctionnement hors ligne optimal.
En termes de fonctionnement, les service workers vont en fait intercepter les requêtes réseau puis effectuer des actions appropriées selon que le réseau soit disponible ou non, et que des ressources mises à jour soient à disposition sur le serveur.
Voici un exemple de stratégie de mise en cache que les développeurs peuvent implémenter via les service workers: le Cache then Network :
Ce fonctionnement va permettre à l’utilisateur à la fois de consulter du contenu sans connexion internet, mais aussi de profiter d’une expérience utilisateur améliorée puisque, même avec une connexion à Internet, certains fichiers n’auront plus besoin d’être chargés depuis le serveur web, puisqu’ils seront déjà stockés localement.
3/ Envoi de notifications Push
La possibilité d’utiliser les notifications push via des web apps est une véritable révolution qui affine considérablement la frontière entre les app natives et les web apps.
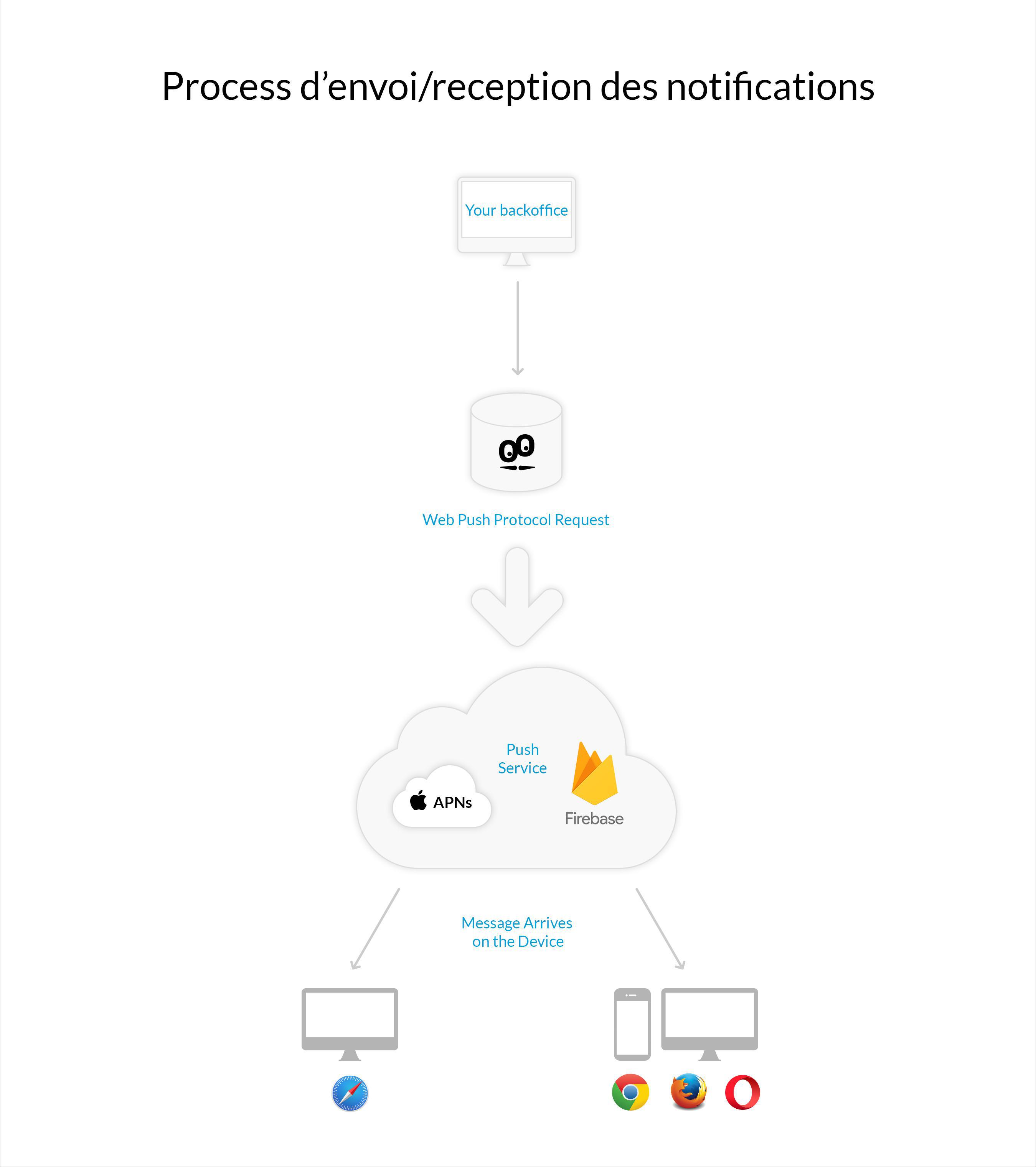
Cette fonctionnalité est rendue possible grâce à la capacité des service workers à fonctionner en arrière plan. Pour permettre cette utilisation, deux technologies sont mises à contribution: L’API Push et l'API Notification, qui sont différentes mais complémentaires. L’API de push s’utilise pour notifier un service worker de la présence d’une notification. L’API de notification s’utilise pour déclencher l’affichage de la notification dans le navigateur. Il faut donc utiliser ces deux API à l'intérieur du service worker.
Dans le cas de GoodBarber, la gestion et l'affichage des notifications push via les service workers s'appuient sur un service spécifique appelé FireBase.
3/ Envoi de notifications Push
La possibilité d’utiliser les notifications push via des web apps est une véritable révolution qui affine considérablement la frontière entre les app natives et les web apps.
Cette fonctionnalité est rendue possible grâce à la capacité des service workers à fonctionner en arrière plan. Pour permettre cette utilisation, deux technologies sont mises à contribution: L’API Push et l'API Notification, qui sont différentes mais complémentaires. L’API de push s’utilise pour notifier un service worker de la présence d’une notification. L’API de notification s’utilise pour déclencher l’affichage de la notification dans le navigateur. Il faut donc utiliser ces deux API à l'intérieur du service worker.
Dans le cas de GoodBarber, la gestion et l'affichage des notifications push via les service workers s'appuient sur un service spécifique appelé FireBase.

En d’autres termes, le service worker va traiter une notification envoyée par un service de push via l’API Push. Ensuite, grâce à l’API notification, il va afficher cette notification à l’utilisateur.
Si les notifications push ne sont pas encore supportées par Safari mobile, elles fonctionnent déjà sur Safari desktop, non pas grâce aux service workers, mais grâce au service de notifications push d’Apple (APNs) qui est un service créé par Apple, permettant à un prestataire de services externe d’envoyer des messages ou des commandes à n’importe quel device Apple fonctionnant sous OS X. Il est important de noter que les notifications pour les sites web n’apparaissent pas sur les devices fonctionnant sous iOS (mobile).
En conclusion, vous avez pu apprécier l’importance des service workers dans le fonctionnement des Progressive Web Apps, puisque de nombreuses fonctionnalités reposent sur leur utilisation, qui laisse une grande liberté aux développeurs dans la construction du fonctionnement de leurs apps. Les récentes nouvelles nous confortent dans l’idée que les service workers auront une belle durée de vie puisqu’il semblerait que le géant Apple se soit lui aussi positionné en rendant Safari compatible aux service workers, et en offrant donc la possibilité à leur utilisateurs de jouir pleinement des performances des Progressive Web Apps.
Comme vous avez pu le voir, les service workers et les Progressive Web Apps sont sur le point de révolutionner notre manière de voir le web, tant du côté des développeurs que de celui des utilisateurs qui découvrent petit à petit tout le potentiel de ces web apps, finalement plus proches des apps natives qu’on aurait pu le penser.
Si les notifications push ne sont pas encore supportées par Safari mobile, elles fonctionnent déjà sur Safari desktop, non pas grâce aux service workers, mais grâce au service de notifications push d’Apple (APNs) qui est un service créé par Apple, permettant à un prestataire de services externe d’envoyer des messages ou des commandes à n’importe quel device Apple fonctionnant sous OS X. Il est important de noter que les notifications pour les sites web n’apparaissent pas sur les devices fonctionnant sous iOS (mobile).
En conclusion, vous avez pu apprécier l’importance des service workers dans le fonctionnement des Progressive Web Apps, puisque de nombreuses fonctionnalités reposent sur leur utilisation, qui laisse une grande liberté aux développeurs dans la construction du fonctionnement de leurs apps. Les récentes nouvelles nous confortent dans l’idée que les service workers auront une belle durée de vie puisqu’il semblerait que le géant Apple se soit lui aussi positionné en rendant Safari compatible aux service workers, et en offrant donc la possibilité à leur utilisateurs de jouir pleinement des performances des Progressive Web Apps.
Comme vous avez pu le voir, les service workers et les Progressive Web Apps sont sur le point de révolutionner notre manière de voir le web, tant du côté des développeurs que de celui des utilisateurs qui découvrent petit à petit tout le potentiel de ces web apps, finalement plus proches des apps natives qu’on aurait pu le penser.
POUR ALLER PLUS LOIN :
- En fonction de vos besoins, découvrez comment élaborer une app, de l'idée au développement en ligne , étape par étape !
- Pour retrouver votre application disponible à l'installation sur votre écran de mobile, il existe différentes démarches possibles, en fonction de celle que vous préférez et de vos besoins ! Une fois le développement de votre outil en ligne terminé, découvrez comment distribuer votre app iOS avec le fichier Customs Apps , étape par étape.
- Grâce à l'avancée de la technologie, différentes ressources sont à votre disposition, en fonction de vos objectifs et de votre stratégie ! Découvrez par exemple comment (ré)engager votre communauté avec le développement d'une Progressive Web App en ligne. Vos utilisateurs pourront procéder à l'installation de cette app sur leur écran d'appareil mobile, presque comme pour une application native !
- En fonction de vos besoins, différentes ressources et différents outils sont à votre disposition pendant votre création en ligne, pour que chaque étape de votre travail soit réussie. Découvrez par exemple le header et quelques raccourcis à mettre en place sur l'écran de mobile de vos utilisateurs !
- Ces dernières années, nous avons observé le développement d'applis de blocage de publicité pour notre écran de mobile, semblables aux outils disponibles en ligne pour nos navigateurs web comme Chrome ou Safari par exemple. En fonction de vos besoins, ces applications peuvent vous être utiles alors n'hésitez pas à consulter notre article pour en savoir plus !
- Le célèbre réseau Facebook lance ses bots , le développement de la technologie en ligne ne cesse pas !
 Design
Design