Tutoriel : Paramétrer le design de votre app
Ecrit par GoodBarber Team le

Avec de plus en plus de solutions disponibles pour créer son application, pour les développeurs comme pour les utilisateurs non confirmés, mettre l'accent sur l'expérience utilisateur et un bon design mobile, c'est, plus que jamais, la clé pour se démarquer.
Si notre baseline vous est familière, vous n'êtes pas sans ignorer qu'un design de qualité c'est la marque de fabrique de notre app builder. Et cela grâce à :
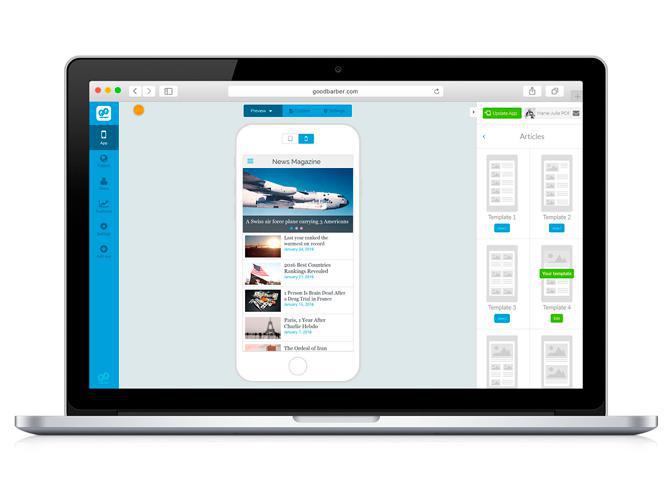
- plus de 50 templates imaginés par notre équipe de designers, pour choisir le style qui vous correspond et être sûr de partir dans la bonne direction
- de nombreuses options de customisation dans les paramètres, pour vous approprier les templates à 100 %
- la possibilité de personnaliser encore davantage le rendu de votre beautiful app, grâce à l'option API settings, pour un résultat vraiment unique.
Et maintenant, pour ne passer à côté de rien, vous pouvez suivre les conseils de Jérôme en vidéo découvrir chaque étape de la création de votre app.
- plus de 50 templates imaginés par notre équipe de designers, pour choisir le style qui vous correspond et être sûr de partir dans la bonne direction
- de nombreuses options de customisation dans les paramètres, pour vous approprier les templates à 100 %
- la possibilité de personnaliser encore davantage le rendu de votre beautiful app, grâce à l'option API settings, pour un résultat vraiment unique.
Et maintenant, pour ne passer à côté de rien, vous pouvez suivre les conseils de Jérôme en vidéo découvrir chaque étape de la création de votre app.
Comment customiser le design de votre app avec GoodBarber ?
Dans cette vidéo Jérôme vous explique comment :
- Changer le thème de votre app et le personnaliser
- Paramétrer le menu de votre app
- Editer le header et le body
- Ajouter votre contenu grâce à des sections et des sources variées, internes (CMS) ou externes (connecteurs)
- Designer vos sections, avec deux niveaux de personnalisation, la liste des éléments et les éléments en eux-mêmes
- Ajouter un écran de lancement, la première image qui accueillera vos utilisateurs à l'ouverture de l'app
- Et enfin, une icône d'app !
A lire aussi, pour aller plus loin :
Comment personnaliser les icônes de votre app ?
Comment créer une navigation multi-level dans votre app?
- Changer le thème de votre app et le personnaliser
- Paramétrer le menu de votre app
- Editer le header et le body
- Ajouter votre contenu grâce à des sections et des sources variées, internes (CMS) ou externes (connecteurs)
- Designer vos sections, avec deux niveaux de personnalisation, la liste des éléments et les éléments en eux-mêmes
- Ajouter un écran de lancement, la première image qui accueillera vos utilisateurs à l'ouverture de l'app
- Et enfin, une icône d'app !
A lire aussi, pour aller plus loin :
Comment personnaliser les icônes de votre app ?
Comment créer une navigation multi-level dans votre app?
 Design
Design