Les aides en ligne de GoodBarber
Créer un compte utilisateur de test (Requis pour publier sur les stores)
Créer un nouvel utilisateur
Si vous avez activé l'add-on User sur votre app, un compte utilisateur de test est nécessaire pour permettre à l'équipe de review d'Apple d'avoir un accès complet à votre app. Si Apple ne peut accéder à tout votre contenu, votre app sera rejetée immédiatement.
Pour créer un compte de test suivez les étapes suivantes :
- Rendez vous dans le menu Communauté > Liste d'utilisateurs > Ajouter un utilisateur .
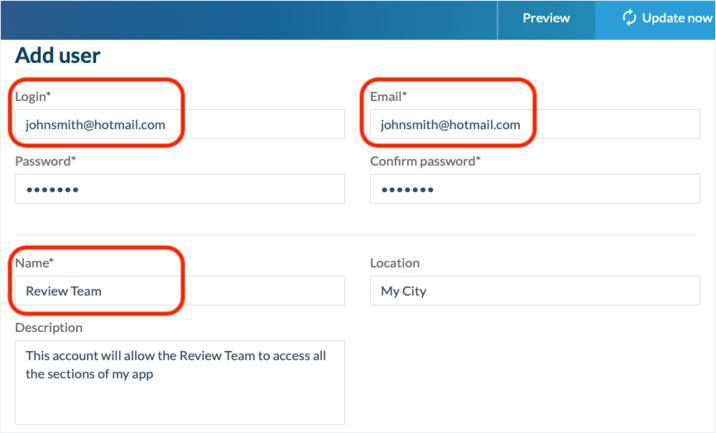
- Remplissez les champs obligatoires comme dans l'exemple ci dessous. Le champ Login doit être un email.
Ne donnez pas comme nom à votre compte "test" ou "essai".
Il faut qu'il ressemble à un vrai compte d'utilisateur pour l'équipe de révision, sans quoi votre application risque un rejet sur le fondement de la règle 2.1 - App Completeness .
Vous pouvez par exemple appeler le compte "Review Team".

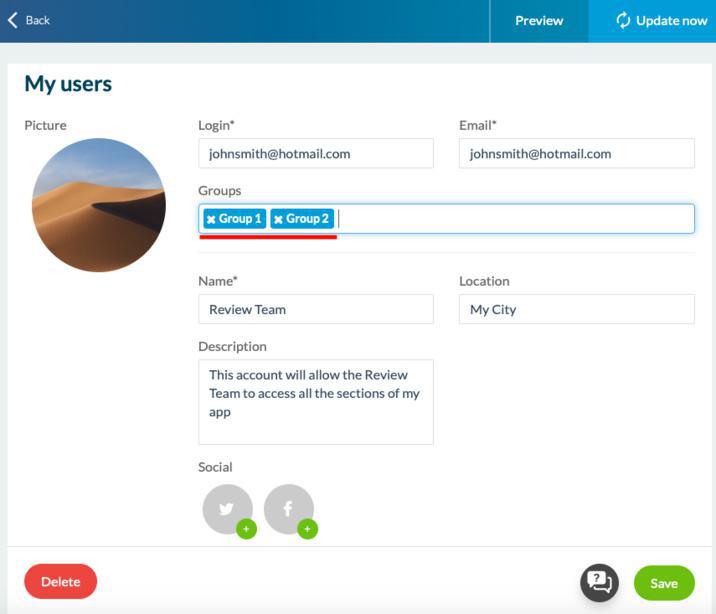
Placer l'utilisateur dans tous les groupes
Si vous avez plusieurs groupes d'utilisateurs, vérifiez que le compte de test que vous êtes en train de créer fait partie de tous les groupes nécessaires pour accéder à tout le contenu de votre app.
Pour en savoir plus, veuillez consulter le point 2. Ajouter un utilisateur à un groupe de cette aide en ligne: l'Extension Groupes d'utilisateurs

Renseignez le dans le brief iOS / Formulaire Android GoodBarber s'occupe de la soumission
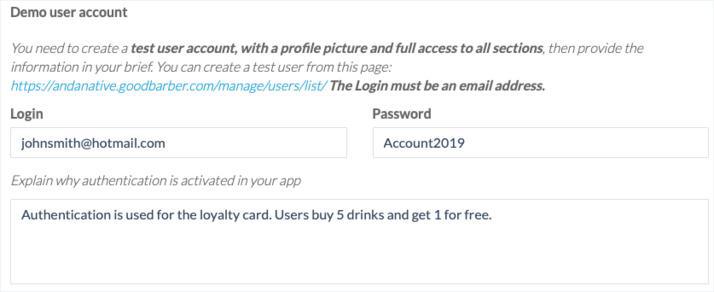
- Renseignez l'identifiant et le mot de passe dans les champs appropriés de votre brief iOS : Menu Publication > App iOS > Publier
- Renseignez l'identifiant et le mot de passe dans les champs appropriés du formulaire pour android dans le menu Publication > App Android > Publier
(Uniquement pour le service GoodBarber s'en occupe )

Bonnes pratiques concernant les restrictions de contenus
- Apple rejette les applications qui obligent les utilisateurs à fournir des données personnelles pour accéder à l'ensemble du contenu, à moins que cet accès soit lié à une adhésion extérieure à l'application.
- Un utilisateur de test est obligatoire pour que Google puisse tester correctement votre application lors de sa vérification.
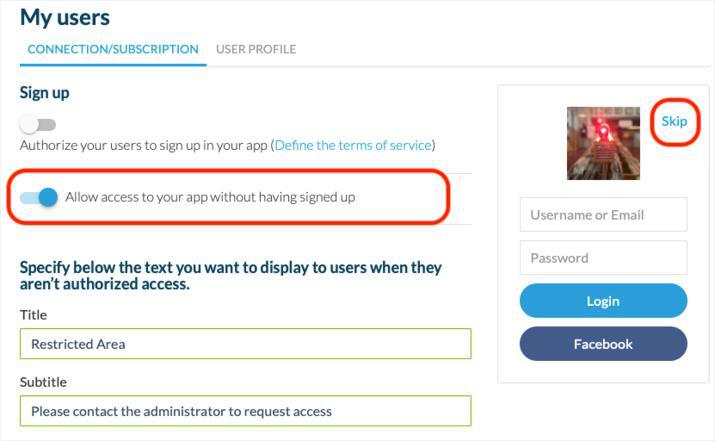
- Si vous fermez entièrement l'application et que son accès n'est pas lié à un abonnement, vous devez autoriser les utilisateurs à ignorer l'authentification, sinon vous risquez un rejet iOS.
- Votre app sera acceptée uniquement, si seulement quelques sections sont privées.
Même si vous fournissez un compte de test à Apple, restreindre la totalité de votre app est contraire aux guidelines d'Apple.
- Si vous fermez complètement l'accès au contenu de l'application sans que cela soit lié à une adhésion, vous devez permettre à l'utilisateur de sauter l'authentification s'il le souhaite, sans quoi vous risquez un rejet.
- Il est permis de restreindre des sections de l'app sans permettre à l'utilisateur de sauter l'authentification.
Cependant, vous devez toujours être en mesure de justifier auprès d'Apple la raison de cette restriction, si cela vous est demandé.
- Si votre application inclut des fonctionnalités telles que le Chat, Communauté, ou toute fonctionnalité Local Business, vous n'avez pas besoin de forcer les utilisateurs à s'authentifier pour accéder à la section : ils devront obligatoirement s'inscrire pour pouvoir utiliser ces fonctionnalités.

- L'extension Authentification
- L'Extension Groupes d'utilisateurs
- Ajouter une case à cocher pour accepter les conditions d’utilisation de l’application avant de s’enregistrer
- Importer ou exporter une liste d'utilisateurs
- Facebook - 1/2 | S'enregistrer comme développeur auprès de Facebook
- Facebook - 2/2 | Paramétrer l'authentification via Facebook | App native
- Facebook - 2/2 | Paramétrer l'authentification via Facebook | Progressive Web App
- X (Twitter) - 1/1 | Paramétrer l'authentification via X (Twitter)
- Migration de vos apps GoodBarber vers Android 11 - Facebook authentication
- Apple Sign in Authentification (offre Premium uniquement)
- Créer un compte utilisateur de test (Requis pour publier sur les stores)
- Changer la couleur du texte du place holder sur la page de log (PWA uniquement)
 Design
Design