Les aides en ligne de GoodBarber
Facebook - 2/2 | Paramétrer l'authentification via Facebook | App native
Créez un compte développeur sur Facebook: S'enregistrer comme développeur auprès de Facebook + faites vérifier votre entreprise par Facebook .
La vérification de l’entreprise est obligatoire pour utiliser l'authentification via Facebook.
Si vous ne suivez pas la procédure complète, vous ne serez pas en mesure de connecter votre application à Facebook.
Nous utiliserons un exemple dans la suite du processus. Assurez-vous d'entrer les informations correctes et relatives à VOTRE application.
Créer une app
1. Rendez vous sur cette URL : https://developers.facebook.com/apps
2. Cliquez sur "Créer une app".
3. Sélectionnez "Consommateur" dans la pop-up
4. Cliquez sur "Continuer"

- "Nom d'usage de l'app": renseignez le nom de l'application
- "Email du contact de l'app": Ajoutez votre mail
6. Cliquez sur "Créer une app"
Ajoutez un produit
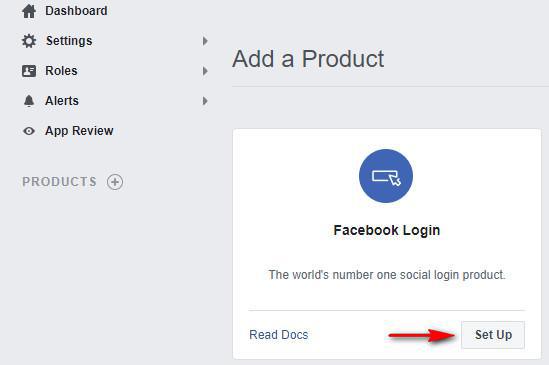
1. Cliquez sur "Configurer" dans la fenêtre Facebook Login

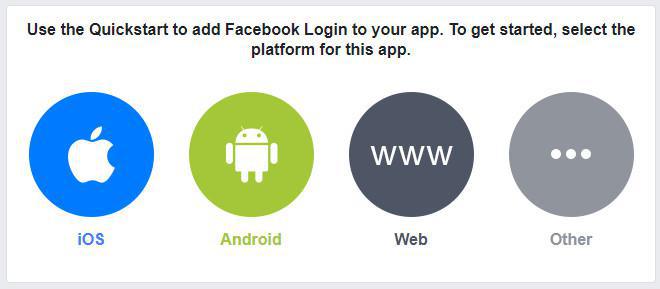
Sélectionnez une plate-forme pour votre application
Nous allons répéter cette opération à 3 reprises : une fois pour la plate-forme "Web", une fois pour "Android" et enfin une fois pour "iOS" (offre Premium seulement).
Suivez les instructions ci-dessous. Vous n'avez pas besoin d'effectuer toutes les étapes données par Facebook pour configurer l'authentification dans votre application. Nous avons déjà effectué l'intégration de leur SDK pour vous.

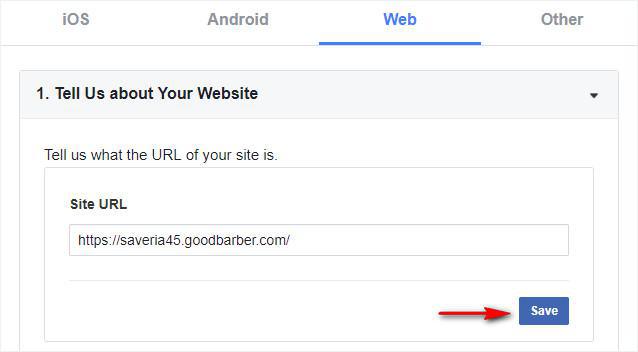
Ajoutez la plate-forme "Web"
2. Cliquez sur "Save"

Séléctionnez la plate-forme "Android"
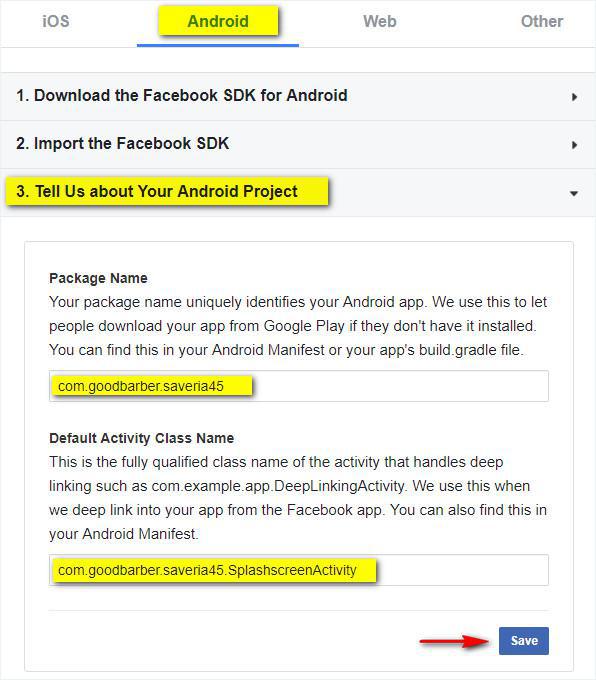
1. Cliquez sur "Suite" pour atteindre l'étape 3. Expliquer votre projet Android
2. Ouvrez le menu Paramètres > Paramètres d'enregistrement > Processus d'enregistrement de votre back office GoodBarber.
3. Sous Services Externes, cliquez sur le bouton pour Autoriser la connection avec Facebook.
4. Copiez le "Package Name" de votre back office pour le coller dans le champ "Noms des packages" de la plateforme Facebook.
5. Dans le champ "Nom de classe", renseignez votre Package Name suivi de ".SplashscreenActivity"
Dans cet exemple, le package name de mon application est "com.goodbarber.saveria45", j'ai donc entré "com.goodbarber.saveria45.SplashscreenActivity" dans le champ "Nom de classe".
Attention : Si pour une raison quelconque le Package Name indiqué dans votre backoffice GoodBarber est erroné, il faudra veiller renseigner la bonne valeur dans les champs "Noms des packages", "Nom de classe", et "Clés de hachage".
C'est par exemple le cas si votre app est la mise à jour d'une application existante qui n'a pas été créée avec GoodBarber.
Dans ce cas, le plus simple est de suivre la procédure de compilation de votre app, puis de consulter à nouveau le menu Paramètres > Paramètres d'enregistrement > Processus d'enregistrement dans le back office GoodBarber : il aura alors été mis à jour et comportera les bonnes informations.

6. Cliquez sur "Continuer" pour atteindre l'étape 4. Ajouter vos clés de hachage de développement et de publication
7. Copiez les deux* Key Hash de votre back office GoodBarber
8. Collez les sur la plateforme Facebook.
9. Cliquez sur "Save"
10. Cliquez sur "Continuer" pour atteindre l'étape 5. Activer l'authentification unique
*Si vous n'avez qu'une seule clé Facebook, copiez cette clé unique sur votre back office et collez là sur l'interface Facebook.

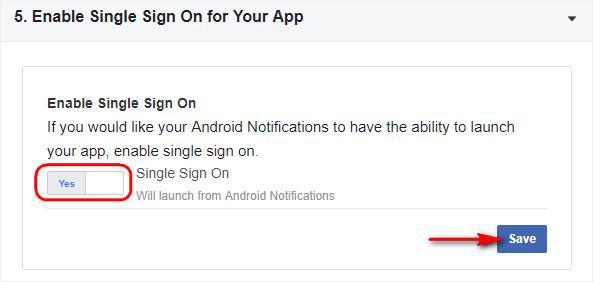
11. Activez "l'authentification unique"
12. Cliquez sur "Save"

Séléctionnez la plate-forme "iOS" (Offre Premium uniquement)
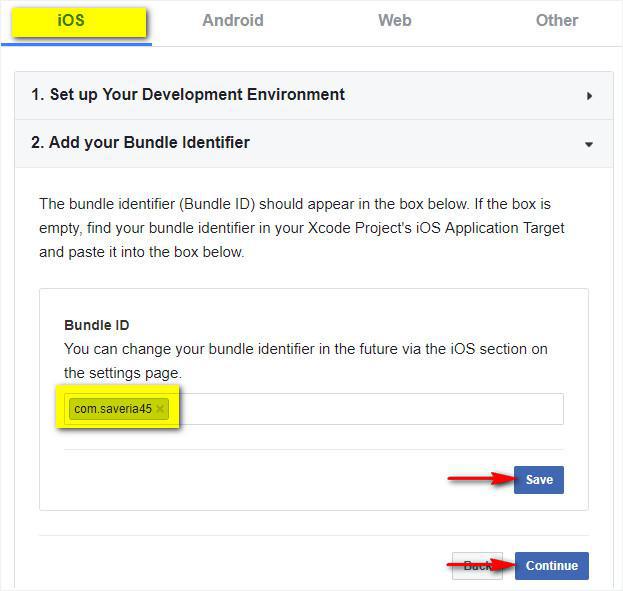
1. Cliquez sur "Suite" pour atteindre l'étape 2. Ajouter votre identifiant de groupe.
2. Ouvrez le menu Paramètres > Paramètres d'enregistrement > Processus d'enregistrement dans votre back office GoodBarber
3. Copiez le Bundle Identifier de votre back office GoodBarber
4. Collez votre Bundle Identifier sur la plate-forme Facebook
5. Cliquez sur "Save"
6. Cliquez sur "Continuer" pour passer à l'étape suivante

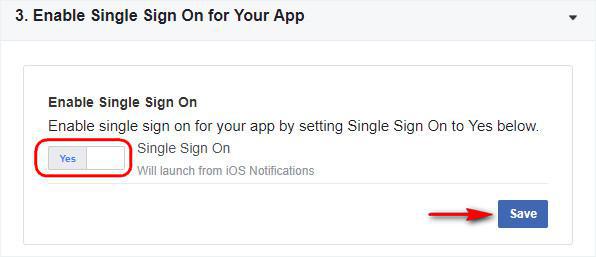
7. Activer "l'authentification unique"
8. Cliquez sur "Save"

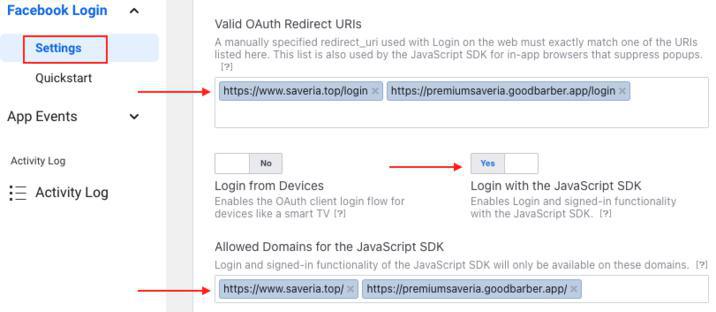
Paramètres OAuth client
1. Rendez vous dans le menu Facebook Login > Paramètres
2. Remplissez le champ URI de redirection OAuth valides avec l'url de votre PWA suivie de /login
Par exemple: https://myapp.goodbarber.app/login
Si vous avez installé un nom de domaine, ajoutez les 2: url par défaut + url personnalisé (avec le nom de domaine) suivie de /login
3. Passez l'option "Login with the JavaScript SDK" sur "Oui"
4. Remplissez le champ "Domaines autorisés pour le SDK Javascript" avec l'url de votre PWA.
Par exemple: https://myapp.goodbarber.app/
Si vous avez installé un nom de domaine, ajoutez les 2: url par défaut + url personnalisé (avec le nom de domaine)
5. Cliquez sur "Enregistrer les modifications" en bas de page.
Voir l'exemple ci-dessous :

Cliquez sur Paramètres > Général dans la colonne de gauche
1. Ajoutez l'URL de votre Politique de confidentialité
Vous pouvez télécharger une politique de confidentialité standard pour votre application à partir de ce lien.
Dans votre back office, ouvrez le menu Paramètres > Autres paramètres >Mes fichiers, créez un répertoire nommé "Politique de confidentialité" et chargez votre fichier au format.pdf.
Ouvrez le fichier dans un navigateur externe pour afficher son url complète.
Copiez et collez-le sur la plate-forme Facebook.
2. Dans le champ User Data Deletion, sélectionnez "URL d'instructions pour la suppression des données" et renseignez votre URL.
Pour être conforme au règlement général sur la protection des données (RGPD), vous devez fournir une URL avec des instructions explicites pour informer les gens comment supprimer leurs données de votre application.
3. Choisissez une catégorie dans le menu déroulant
4. Cliquez sur "Enregistrer les modifications" en bas de page
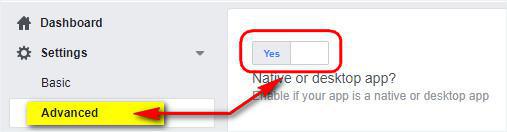
Cliquez sur Paramètres > Avancé dans la colonne de gauche
2. Cliquez sur "Enregistrer les modifications" en bas de page

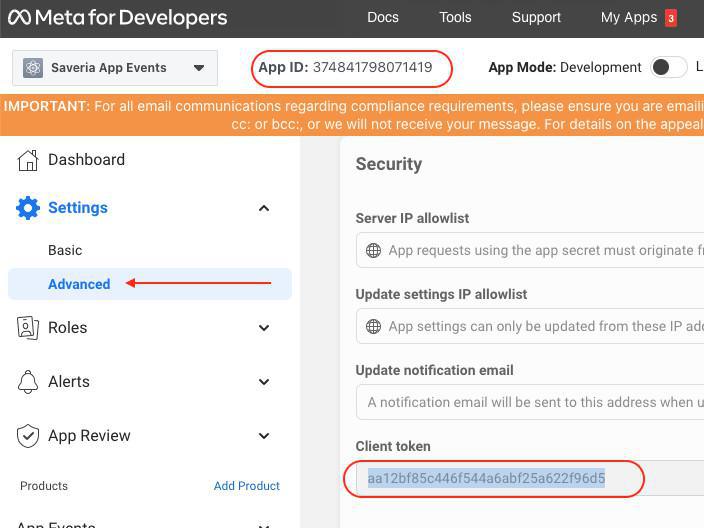
App ID et Token Facebook
1. Copiez votre App ID à partir de la plate forme Facebook
- Récupérez-le en haut de la page
- Allez dans le menu Paramètres > Paramètres d'inscription > Services externes
- Collez le Facebook ID dans le back office de GoodBarber.
2. Faites défiler jusqu'à la section Sécurity sur l'application Facebook et copiez le "Client Token"
- Retournez dans le menu Paramètres > Paramètres d'inscription > Services externes de votre back office
- Coller le CLient Tokent dans le back office de GoodBarber
- Cliquez sur "Ok" sur votre back office.

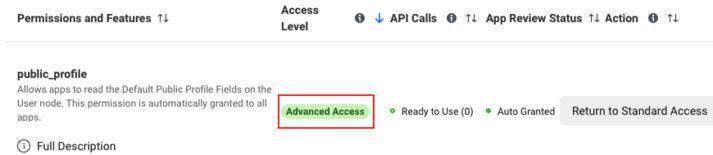
Obtenir l'accès Avancé pour la permission public_profile
1. Allez dans le menu Contrôle app > Autorisations et fonctionnalités sur la Facebook platform
2. Cliquez sur "Obtenir l'accès Avancé" pour l'autorisation public_profile
3. Confirmez l'accès avancé pour public_profile (n'oubliez pas de cocher la case « J’accepte que toutes les données que je reçois par le biais de public_profile soient utilisées conformément à l’usage autorisé.»)
4. Entrez à nouveau votre mot de passe Facebook pour soumettre la confirmation
5. Assurez-vous que vous disposez d'un accès avancé pour l'autorisation public_profile dans la liste, comme indiqué ci-dessous :

Contrôle de l'utilisation des données
Si Facebook vous demande de compléter le Contrôle de l’utilisation des données :
1. Cliquez sur "Commencer le contrôle"
2. Cochez la case "Je certifie que toute utilisation de public_profile est conforme à l'usage autorisé."
3. Cliquez sur "Continuer"
4. Cochez la case pour la certification du respect des Conditions de la Plate-forme et des Politiques développeur puis cliquez sur "Continuer"
5. Cliquez sur "Envoyer"
Testez l'authentification avec Facebook
1. Regénérez vos applications (PWA, Android et iOS pour les plans Premium): Informations générales sur les mises à jour des app natives
- iOS : Soumettre une mise à jour sur l'AppStore pour être capable de tester l'authentification Facebook via TestFlight
- Android : Tester l'authentification Facebook sur la dernière version ad hoc générée.
Attention:
-L'authentification avec Facebook ne fonctionne pas sur l'application My GoodBarber ou sur la preview du back office, le seul moyen de la tester est d'utiliser la version ad hoc.
-Elle ne fonctionnera qu'avec votre compte développeur Facebook; si vous voulez l'activer pour tous les utilisateurs, vous devez suivre les instructions ci-dessous.
Rendez votre app Facebook publique
Votre application native Android doit être déjà publiée sur Google Play.
Si ce n'est pas le cas, vous devez retirer la plate-forme Android de votre application Facebook avant d'effectuer la manipulation suivante.
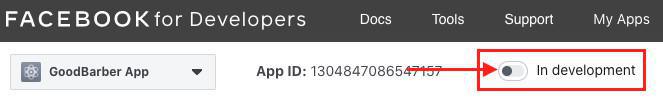
1. Basculez le bouton pour rendre votre application publique en haut de votre page Facebook

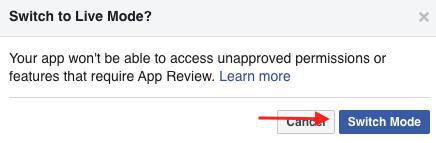
2. Cliquez sur Changer de mode dans la pop-up.

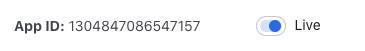
3. Vérifiez si votre application est correctement activée.
Le bouton doit afficher "En ligne" comme indiqué ci-dessous:

Soumettez une mise à jour de vos app sur les stores pour activer l'authentification avec FB pour vos utilisateurs
1. Android - Mettre à jour l'application Android sur Google Play
2. iOS - Publier une mise à jour de l'app sur le store (App Store Connect)
3. Si vous avez souscrit à l'offre GB takes care, demandez une mise à jour, nous nous en occuperons.
- L'extension Authentification
- L'Extension Groupes d'utilisateurs
- Ajouter une case à cocher pour accepter les conditions d’utilisation de l’application avant de s’enregistrer
- Importer ou exporter une liste d'utilisateurs
- Facebook - 1/2 | S'enregistrer comme développeur auprès de Facebook
- Facebook - 2/2 | Paramétrer l'authentification via Facebook | App native
- Facebook - 2/2 | Paramétrer l'authentification via Facebook | Progressive Web App
- Migration de vos apps GoodBarber vers Android 11 - Facebook authentication
- X (Twitter) - 1/1 | Paramétrer l'authentification via X (Twitter)
- Apple Sign in Authentification (offre Premium uniquement)
- Créer un compte utilisateur de test (Requis pour publier sur les stores)
- Changer la couleur du texte du place holder sur la page de log (PWA uniquement)
 Design
Design