Les aides en ligne de GoodBarber
Style Global
Le Style global permet de gérer le design général de votre application à partir d'un seul menu.
Les couleurs, les polices et les effets choisis dans ce menu sont appliqués à chacune des sections de l'application.
ATTENTION, très important: Lorsque vous appliquez le style global à votre app, si vous aviez personnalisé le design de certaines de vos sections au préalable, ces paramètres seront écrasés pour être remplacés par ceux du Style Global.
Chaque modification faite à partir de ce menu sera appliquée à toutes les sections de votre app.
Pour configurer votre Style Global:
1. Allez dans le menu de gauche Design & Structure > Design > Design général
2. Cliquez sur "Style Global" dans le menu de droite.
Pour modifier le design d'une section spécifique, pour la personnaliser de manière approfondie, lisez cette aide en ligne .
Thème de couleurs
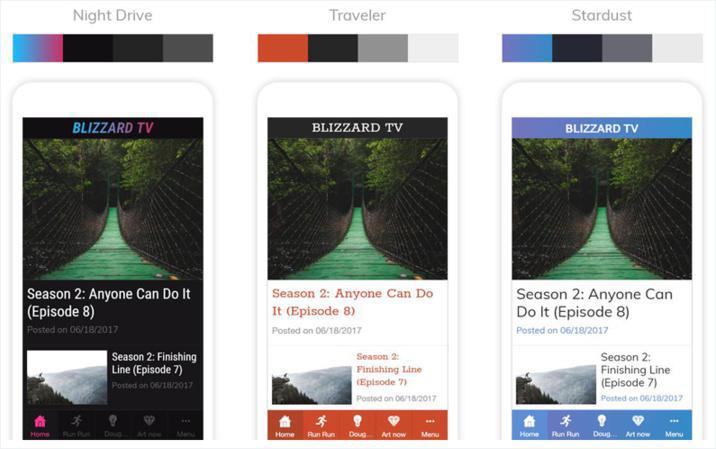
Un thème de couleurs* est une combinaison de couleurs qui s'accordent harmonieusement. Le Style Global propose une bibliothèque de thème de couleurs.
1. Sélectionnez un thème de couleurs parmi les choix proposés
2 Pour modifier un thème de couleur existant, lisez [le point 7]goto:1 de cette aide en ligne
*Lorsque vous choisissez un thème de couleurs, les couleurs qui le composent sont appliquées aux différents éléments de votre application.
Une fois le thème de couleur choisi, il est appliqué partout dans l'application.

Typographie
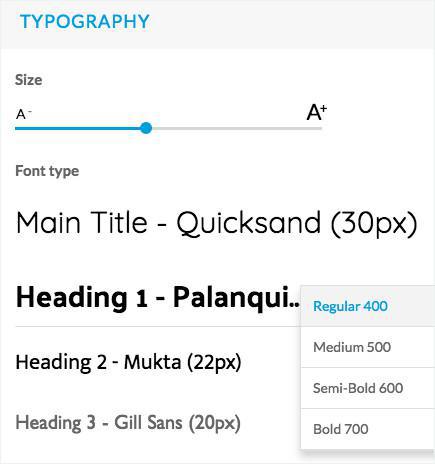
Il existe une hiérarchie pour l'affichage du texte dans l'application. 8 niveaux sont utilisés pour afficher les titres, les sous-titres et le texte des paragraphes:
1. Définissez la taille du texte en utilisant le curseur
Le Style Global calcule automatiquement la taille de chaque niveau afin de respecter la hiérarchie.
2. Sélectionnez la police pour chacun des niveaux
Toutes les polices de la bibliothèque Google Font sont proposées, ainsi que les polices natives disponibles par défaut sur les appareils de vos utilisateurs.
3. Pour chaque police, choisissez l'épaisseur

Modifier un thème de couleurs
Créez jusqu'à 3 thèmes de couleur personnalisés.
1. Cliquez sur Modifier au-dessus de votre thème actuel :

2. Allez en bas de page
3. Cliquez sur "Créer un thème de couleurs"

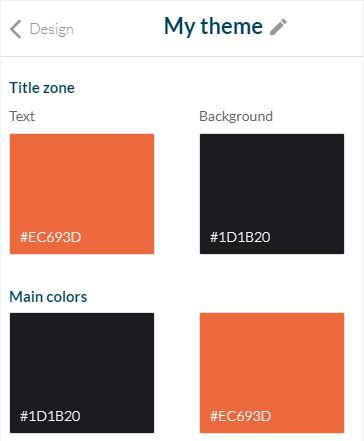
4. Editez le nom de votre thème personnalisé en cliquant sur l'icône en forme de crayon.
5. Définissez les couleurs de votre thème personnalisé par zone:
Zone de titre
Ces couleurs seront appliquées à votre header .
Couleurs principales
Ces couleurs seront appliquées aux parties principales de votre application (titre, texte et arrière-plan des pages de vos articles, ou couleur du texte dans votre mode de navigation par exemple)
Couleurs secondaires
Ces couleurs seront appliquées lorsqu'il y a des bordures ou des séparateurs pour la couleur de gauche, la couleur de droite sera appliquée comme couleur de fond ou comme arrière-plan d'onglets par exemple.
Arrière-plan de l'app et du menu
Ces couleurs seront appliquées à la couleur d'arrière-plan de votre application et du menu
Boutons
Ces couleurs seront appliquées au texte et à la couleur de fond de vos boutons.

6. Cliquez sur "Appliquer"* pour appliquer votre nouveau style global personnalisé.
*Chaque modification effectuée dans ce menu sera appliquée à toutes les sections de votre application.
Faites très attention, lorsque vous appliquez votre style global à votre application, si vous avez préalablement défini certains paramètres de design dans une section particulière de votre application, ces paramètres seront perdus pour être remplacés par les nouveaux définis dans votre Style Global personnalisé.
Tutoriel vidéo
Note : Les menus ont changé dans le back-office, mais le comportement expliqué dans la vidéo est toujours exact.
 Design
Design