5 conseils d'expert autour du design de votre application mobile
Ecrit par Jerome Granados le

Chez GoodBarber, j'essaie de dédier autant de temps que possible pour faire du support. J'apprécie énormément d'être en contact direct avec les utilisateurs. C'est une façon de prendre en permanence le pouls de notre produit. Parmi les questions que je reçois, de temps en temps, certaines concernent le design. Elles ne traitent pas nécessairement de questions ou d'ergonomie autour de la réalisation un design d'application mobile avec GoodBarber, elles sont plutôt d'ordre général au sujet de la réalisation du design d'une application mobile, de choisir le bon mode de navigation en passant par le secret d'une expérience utilisateur réussie. Ce sont toutes les questions sur l'outil et le processus pour créer une app , qui vous viennent lors du travail préparatoire pour donner vie à votre app en ligne. Si vous en êtes au début du travail, à l'étape de conception, je vous invite à lire notre article comment créer une app en ligne. Il vous donnera des clés sur le processus lié à notre outil, les technologies (iOS, Android, PWA) disponibles pour bien appréhender le sujet et utiles à votre succès.
Sans plus tarder, je vais donc vous donner aujourd'hui mes 5 conseils d'expert pour réussir le design de vos applications mobiles. Les conseils donnés dans cet article ne sont pas spécifiques à l'utilisation de GoodBarber. Ils peuvent êtres suivis pour n'importe quel projet d'application mobile. Vous allez voir comment l'expression "Little Big Details" prend tout son sens :
1 - Cohérence avec votre identité graphique
La première chose à faire, c'est d'assurer la continuité entre votre design mobile et votre identité graphique. Même s'il ne vous semble pas que vous l'ayez définie de A à Z, tout le monde à une identité graphique, ce sont les éléments qu'on retrouve sur vos cartes de visites, sur les en-têtes de vos lettres, dans la police de caractère utilisée dans vos communiqués, dans les couleurs et le logo utilisés sur votre site web, etc. En tout cas, que vous soyez un particulier, une agence qui se lance ou une entreprise établie, il est bon d'établir en amont de la création de votre présence mobile votre identité visuelle. Non seulement cette identité vous suivra tout au long de l'existence de votre projet, mais elle vous aidera aussi à le formaliser.
En ayant recours à un app builder, vous avez à votre disposition un choix de thèmes. Notre plate-forme, par exemple, vous permet de choisir parmi plus de 50 univers, tous imaginés par nos experts en expérience utilisateur face à un écran mobile. A vous d'en trouver un qui s'adapte à votre charte graphique : est-ce que votre police de caractère n'est pas trop éloignée de celle utilisée ? Est-ce les couleurs que vous allez utiliser sont similaires à celles employées dans la maquette ? Utilisez ensuite le thème choisi comme un point de départ et jouez avec ses différentes options pour lui appliquer votre style. Un bon app builder doit vous faire gagner du temps tout en vous laissant la place pour personnaliser votre app.
En ayant recours à un app builder, vous avez à votre disposition un choix de thèmes. Notre plate-forme, par exemple, vous permet de choisir parmi plus de 50 univers, tous imaginés par nos experts en expérience utilisateur face à un écran mobile. A vous d'en trouver un qui s'adapte à votre charte graphique : est-ce que votre police de caractère n'est pas trop éloignée de celle utilisée ? Est-ce les couleurs que vous allez utiliser sont similaires à celles employées dans la maquette ? Utilisez ensuite le thème choisi comme un point de départ et jouez avec ses différentes options pour lui appliquer votre style. Un bon app builder doit vous faire gagner du temps tout en vous laissant la place pour personnaliser votre app.
2 - Choisir le bon mode de navigation
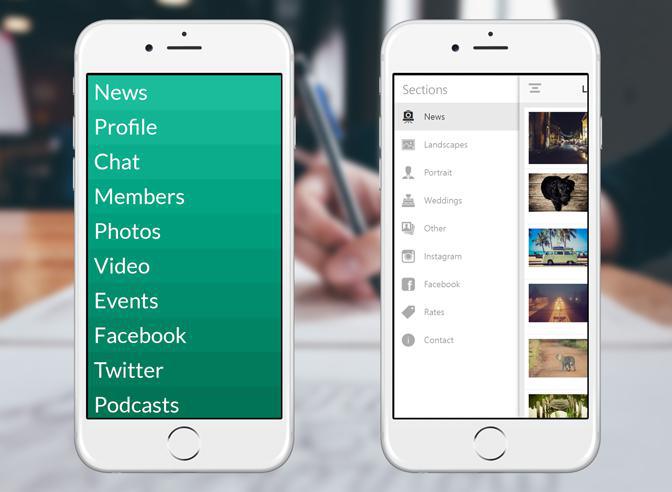
Le mode de navigation doit être choisi en fonction du contenu qui va être publié dans l'application. Si vous créez une application de news, vous allez surement couvrir beaucoup de sujets, et par conséquent, vous allez avoir un nombre de sections important. Dans ce cas, choisissez plutôt une navigation de type swipe, parfaite pour afficher un grand nombre de sections à la fois. Maintenant, si le but de votre application est de fédérer une communauté autour de votre app et de recevoir, par exemple, du contenu généré par les utilisateurs, vous opterez avec succès pour tab bar. Avec la tab bar, la navigation est tout le temps visible. Aussi votre section de soumission de contenu sera accessible à tout moment.
3 - Prendre soin du header
Le header est l'endroit où votre marque sera la plus exposée. Designer un header efficace et clair à l'écran est donc une étape à ne pas négliger. Dans votre back office GoodBarber, cet élément fait ainsi partie des étapes clé à suivre pour la création de votre application. Si vous avez un logo horizontal, ou si vous souhaitez simplement écrire le nom de votre marque, la tâche vous sera aisée. Sinon, songez à créer un format spécifique, à partir de votre identité graphique afin de respecter le ratio de la bannière de titre. Avec tous les outils à notre portée aujourd'hui, pas besoin d'être designer pour s'en sortir, vous avez Canva à disposition notamment pour remanier son logo en ligne, en quelques clics. Soigner votre header c'est tout de même mieux que de présenter un logo étiré ou pixellisé, surtout lorsqu'il s'agit d'une des premières choses que vos utilisateurs identifieront en lançant votre app pour la première fois.
4 - Utiliser le bon affichage pour vos sections
Ici, l'idée est d'adapter le design de chaque section pour mettre en valeur le contenu qui va y être affiché. Les photos et les vidéos ont toujours plus d'impact sur les utilisateurs, alors même si votre contenu est majoritairement constitué de texte, illustrez-le avec des images de bonne qualité et choisissez un mode d'affichage optimal pour que votre contenu soit engageant. Si, à l'inverse, votre app contient beaucoup de photos, organisez-les de façon élégante et découvrez tout le potentiel de notre mCMS photos et ses différents templates. Avec les différents modes d'affichage pour chaque vue vous pouvez vraiment personnaliser votre app à fond. Puisez aussi dans la science des couleurs pour apprendre à choisir les meilleures couleurs pour votre app afin de séduire encore davantage l'utilisateur et enrichir l'ergonomie.
5 - Créez le splash screen et l'icône d'app parfaits
L'icône et le splash screen sont deux éléments majeurs pour capter l'attention des utilisateurs au moment du téléchargement. Leur conceptualisation n'est pas si évidente qu'il y parait, l'espace de création étant en effet limité. Privilégiez donc encore une fois quelque chose de simple et clair. Créer l'icône d'app parfaite implique également d'avoir une vision d'ensemble de vos compétiteurs afin d'être capable de se démarquer tout en restant dans l'esprit de votre domaine de compétences. La création d'un splash screen de qualité relève du même challenge avec, en plus, la nécessité de s'adapter aux différentes résolutions d'écrans et specifications de chaque OS. Ne le surchargez pas de contenu, au risque de le rendre illisible, réfléchissez à l'UX en premier, il s'agit d'une image fixe pour faire patienter l'utilisateur pendant le chargement de votre application, faites-en sorte que cela soit parlant. Pour que votre app fasse une première bonne impression, passez le temps qu'il faut sur ces deux paramètres du design de votre projet !
Si ces conseils vous mettront sur la bonne voie pour donner vie à votre app, il vous reste à tracker les résultats de vos choix. Utilisez pour ce faire les statistiques fournies dans votre back office, afin d'analyser ce qui fonctionne auprès de votre audience. Il n'est jamais trop tard pour opérer des ajustements. Donner un coup de neuf au design d'une application, peut même faire partie d'une stratégie pour surprendre vos utilisateurs et les ré-engager au fil du temps.
Enfin, si votre objectif c'est de vendre vos prestations mobiles, notre conseil : écoutez toujours les désirs de vos clients. Le produit final doit incarner l'équilibre parfait entre le cahier des charges de départ et la livraison d'une app qui soit en accord avec les tendances en matière de design mobile et UX. Se reposer sur un app builder pour entrer sur le marché des apps, c'est une aide précieuse pour éviter le moindre faux pas, puisque l'interface fera tout à la fois le travail d'une développeur expérimenté et d'un designer. A vous d'ajouter les touches finales pour répondre aux demandes de vos clients, et le tour est joué.
Enfin, si votre objectif c'est de vendre vos prestations mobiles, notre conseil : écoutez toujours les désirs de vos clients. Le produit final doit incarner l'équilibre parfait entre le cahier des charges de départ et la livraison d'une app qui soit en accord avec les tendances en matière de design mobile et UX. Se reposer sur un app builder pour entrer sur le marché des apps, c'est une aide précieuse pour éviter le moindre faux pas, puisque l'interface fera tout à la fois le travail d'une développeur expérimenté et d'un designer. A vous d'ajouter les touches finales pour répondre aux demandes de vos clients, et le tour est joué.
POUR ALLER PLUS LOIN :
- Il vous reste des questions ? Besoin d'une étape de conseils pour faciliter votre travail sur notre outil ? Notre FAQ sur les applications mobiles vous aide à trouver la réponse en fonction de votre avancement.
- Dans nos conseils avant la mise en ligne, nous recommandons de porter une attention particulière à la fonction recherche de votre application mobile . Intégrez ce travail dans votre processus de création.
- Que vous lanciez votre app sur Android ou iOS, l'un des points clés dès le travail de conception est d'avoir un oeil sur le coût de votre application mobile en ligne. Bénéficiez de nos conseils.
- Pour provoquer le téléchargement de votre app en ligne, il faut que le travail préparatoire ait porté sur les besoins de vos cibles, sur la manière de soutenir votre communauté . Suivez nos conseils pour paramétrer l'outil.
- Pour vous donner le meilleur des technologies en ligne, le travail ne manque pas et le conseils à notre communauté non plus. Tout en prenant soin de nous : chez GoodBarber, on travaillle, mais qu'est-ce qu'on s'amuse !
N'hésitez pas à nous contacter dès aujourd'hui si vous avez des questions pour mieux définir l'offre de votre agence et découvrir notre offre Reseller :<br />
<br />
<br />
 Design
Design